Quick In-page Editing
Also new to the updated version of Drupal is the in-page editing tool. Clicking the pencil icons that appear as you scroll down a page (when logged in) will enable you to make quick edits to individual page components, rather than entering the full "edit page" interface. This is useful when you need make a quick edit to a single component, fix a typo, update a deadline, etc.
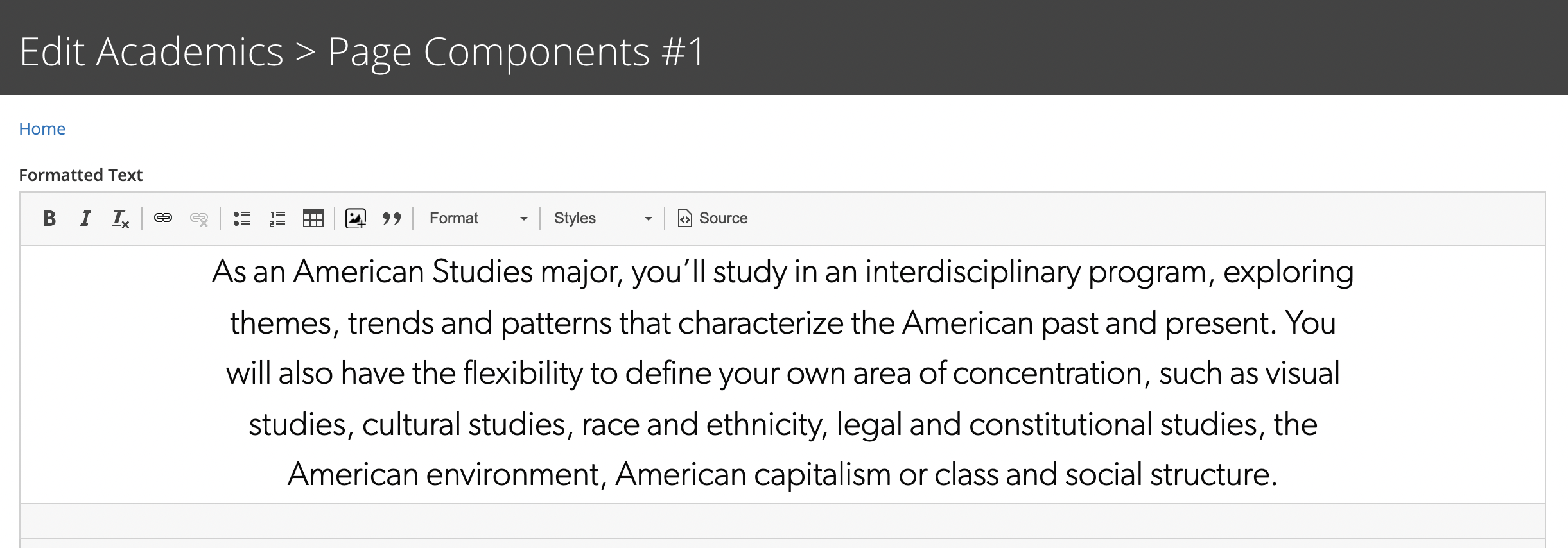
If you pause your cursor over the pencil icon, it will outline the component text (other other content) you can edit from that point. Simply click the pencil, and then "Edit" to open up an editing window for that specific page component:
If you're having a difficult time locating the pencil icons as you scroll, at the far right of the top Drupal nav bar is a pencil icon next to the word "Edit". Clicking this button activates the "pencil finder" which will temporarily make all pencil icons visible on the page:
Removing Formatting in Text
When copying and pasting text from an email, another website or a Word/PDF document into Drupal text blocks, you must be sure to remove formatting. Those external sources can (and often do) include HTML code that alters our standard web fonts/styles/colors that we've established in our design templates for the department website.
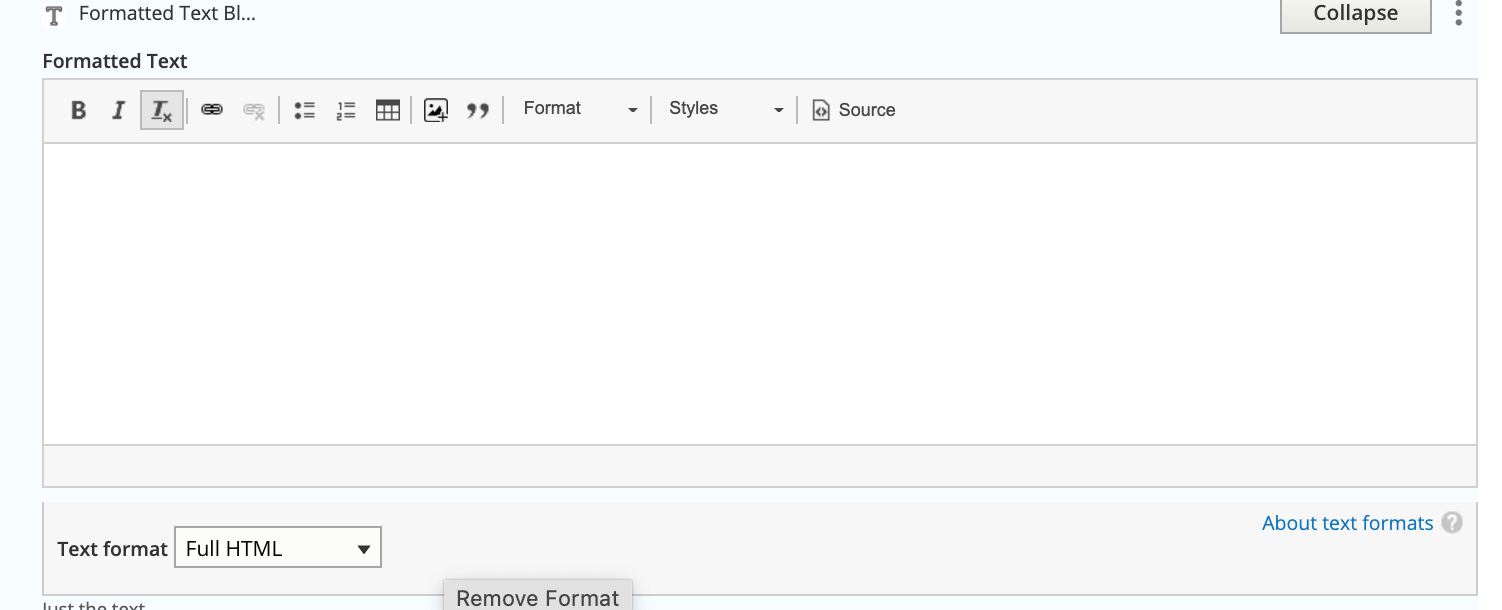
To remove the formatting, highlight the pasted text and click the “Remove Format” icon (a large "T" with a subscript "x"). Be sure you use the remove formatting button every time you paste text into a Drupal page or article. Do this first, and then add any additional formatting (bold, italics, etc.) that you'd like.
Content Types
Content types on your website have been simplified in the new version of Drupal. The following content types are available for you to add/edit, and each comes with a specific set of page components that can be added:
- Landing page: reserved for prominent, "top-level" pages such as the homepage and major destinations in your site menu. Because this content type should be used sparingly and for a very specific purpose, you do not have access to add new landing pages, but can edit existing ones. If you feel you need to add a new landing page, please contact Scott and Bob.
- Basic page: the meat and potatoes of your website. You can create new basic pages as well as edit existing ones. The "modal page" type from the old version of Drupal no longer exists, but that style of page formatting can be recreated using the new basic page type. Check out the section on page components for a more detailed explanation on this.
- Article: As before, you can add your own new articles to your website, while articles written by the college communications office will continue to be tagged for your department/program and automatically exported to your site. The exported articles will show up automatically as they're added both on your homepage news feed as well as in the news archive page.
- Webform:
- Newsletter: Click here for instructions on building newsletters for your site.
- Work: A snapshot of faculty work (books, performances, lectures, etc.) that can be displayed in "profile" format with an image on various pages.
Overview of Image Styles in Drupal 9
The new version of Drupal has a brand-new system for selecting and modifying images for use on your websites. You no longer need to crop or resize images in Photoshop (or similar programs) prior to uploading to the website. All cropping/resizing will now be done within the website via the new tools explained below. You can simply download images from Widen, the Chronicle, and other sources and upload them straight to the website without any cropping or manipulation in advance.
The only requirement for an image before you upload it to your website is that the file size must be 300KB or less. If you're having difficulty getting your file size down to this limit, contact Scott for assistance.
Image Styles/Shapes in Drupal 9:
There are four primary image styles (shapes) that are used in the new version of your website. You don't have to memorize pixel dimensions or ratios for any of them. The new Drupal image cropping tool will ensure your images are saved at the proper size for each of these four styles:
Pano Image
These images are used only as headers on homepages and landing pages. This pano shape is different than the "panos" from your old site. It's more in line with standard screen formats.
Example:
Portrait/Article Image:
This vertically oriented image style is used in the full/detail view of an article. It is similar to the "article image" style from your old site, but slightly resized.
Example:
Landscape Image:
This is a standard, horizontally-oriented image format that is used in many other locations outside our websites, like Cornell Chronicle stories. It is also the standard aspect ratio for horizontal photos that you can download from Widen. On your website, it is used to the updated news feed that you may see on your homepage or other pages, and is also used in "photo text" blocks and in newsletters.
Examples:
Thumbnail Image:
This is a square image style used for "teaser" content, like "related articles" or "Related people" that you can embed in the side bar of pages and articles on your site.
Example:
Uploading and Selecting Images in Drupal 9
Article Images:
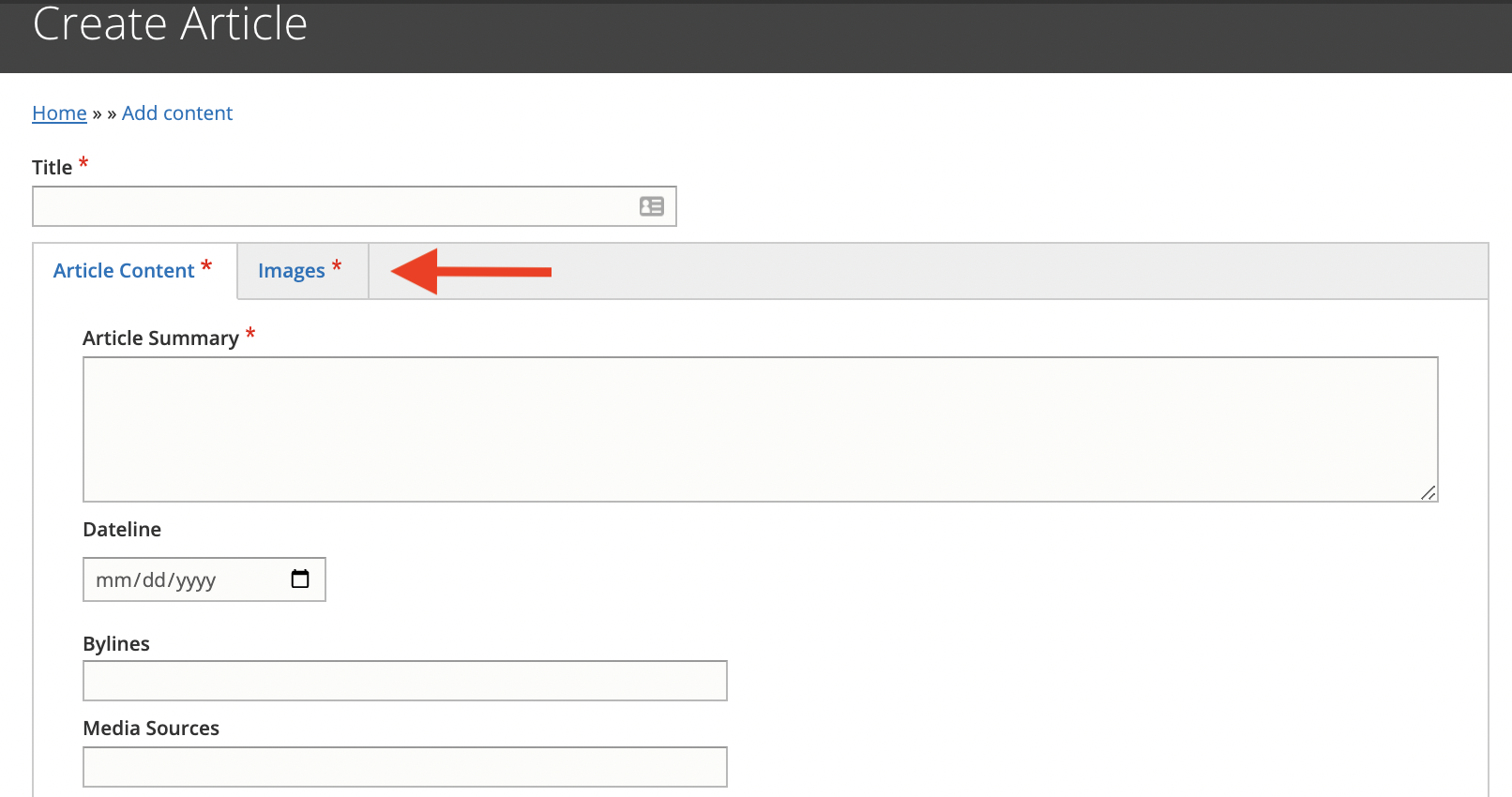
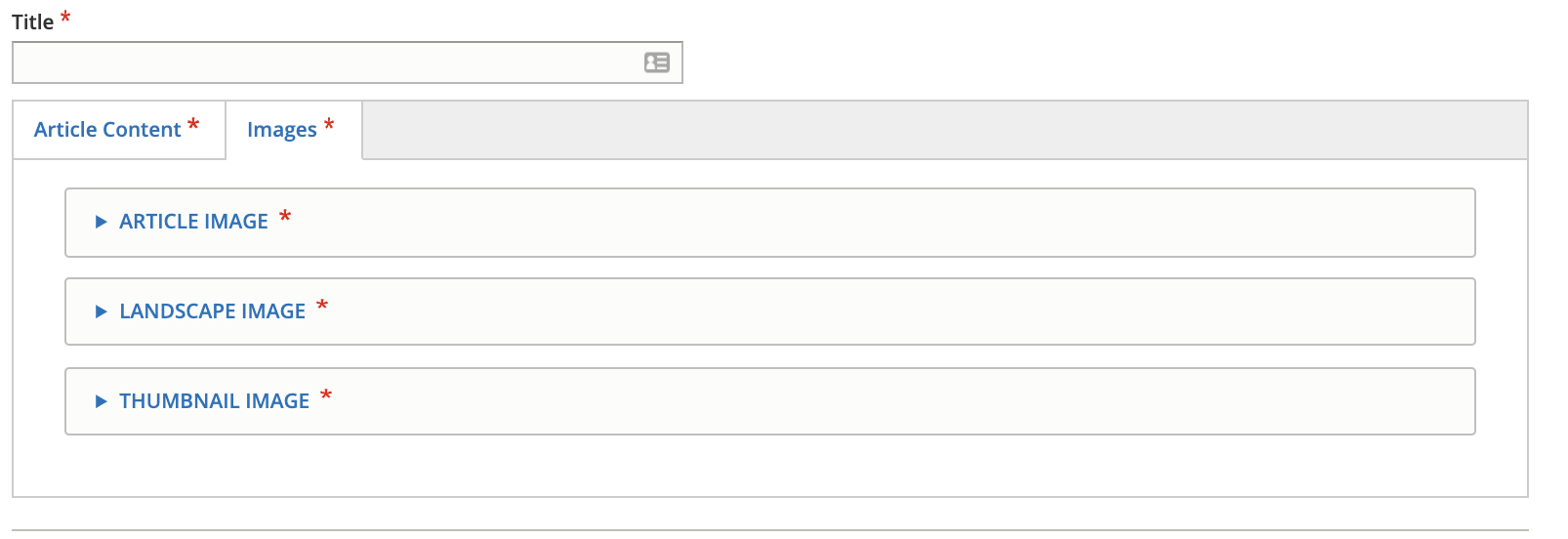
The image selection process for a new article starts by clicking the "Images" tab that appears after you go to "Add Content" and select the "Article" content type.
When you switch to the images tab, you'll see fields to select three different images styles (article/portrait, landscape and thumbnail). All three image fields are required for every new article you add to your site, but this does not mean you need to upload three different images. You just need to pick three different styles/crops so that the article can be displayed in multiple places (the news feed, as a sidebar teaser, etc.). You can start with just a single image, and then after doing your cropping (explained below), you can then select the other two styles from your existing crops.
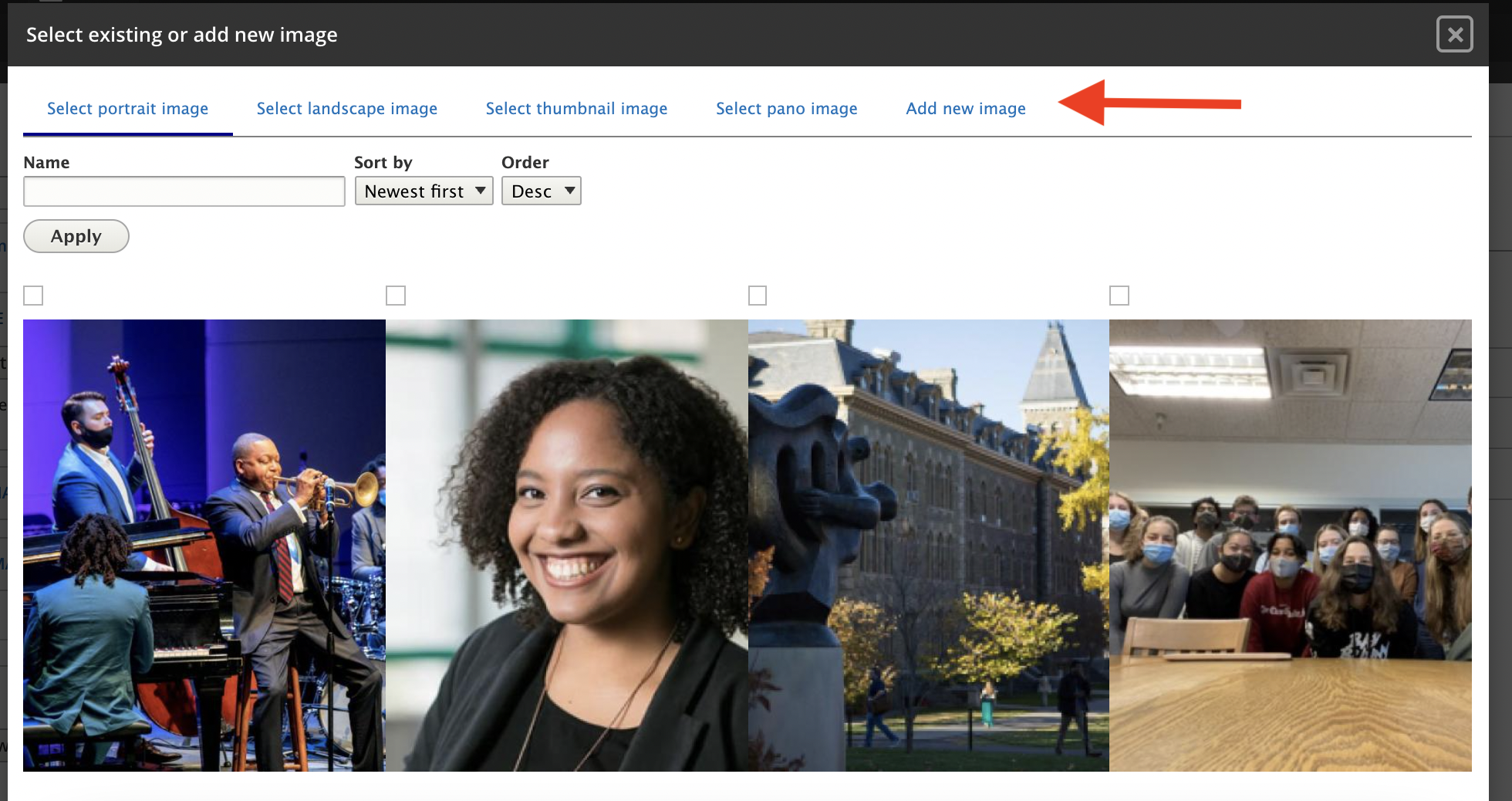
We'll start with the first field, "Article Image." Click the label, and then the button that appears afterward, labeled "Select existing or add new image." Clicking that button opens the image library for your site. You'll see five header links across the top of the library, with the first four corresponding to the four image styles that are available on your site. Remember that for articles, we only need three of these four styles ("panos" are never used in articles.). The fifth link is labeled "Add new Image."
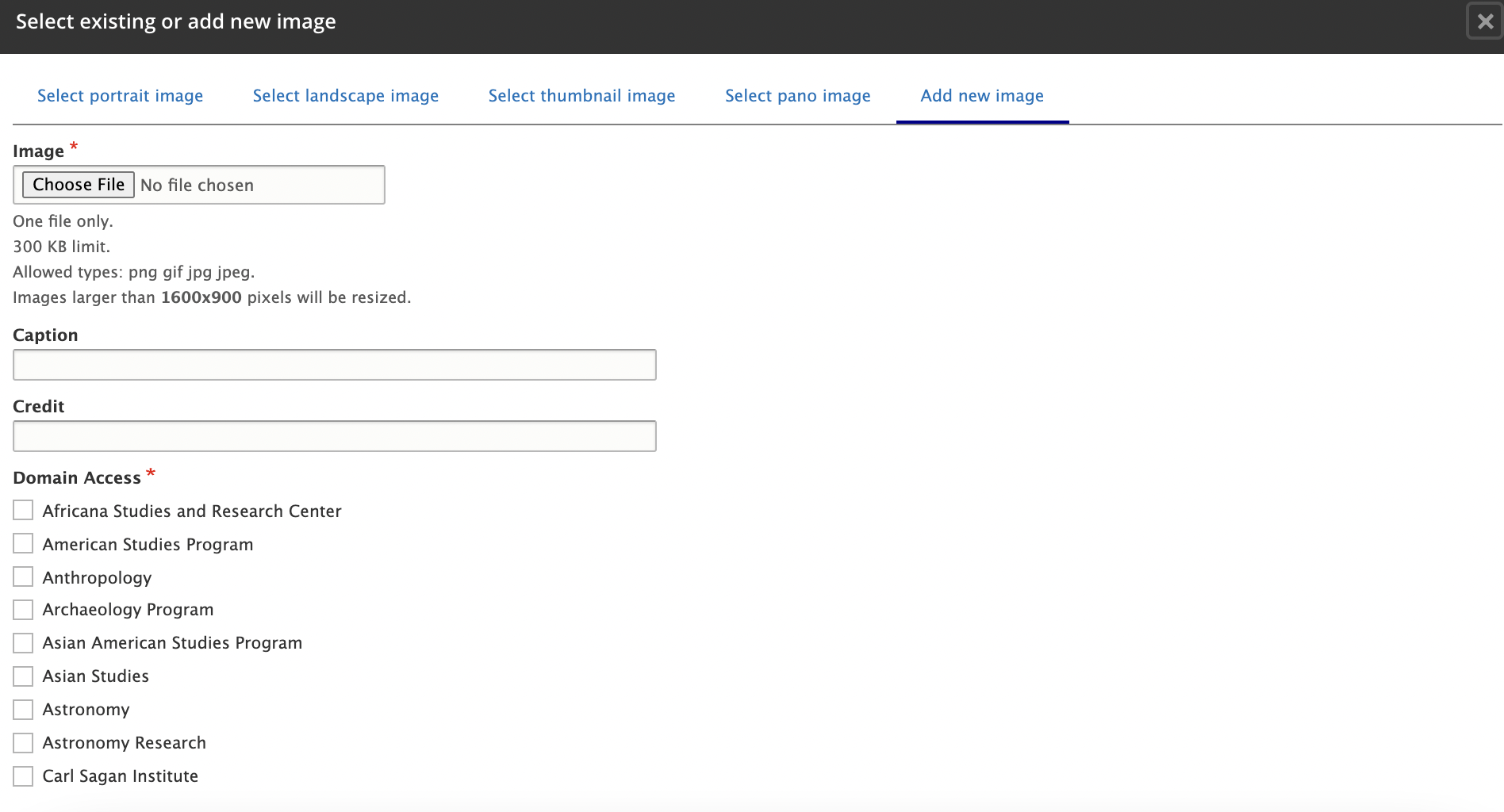
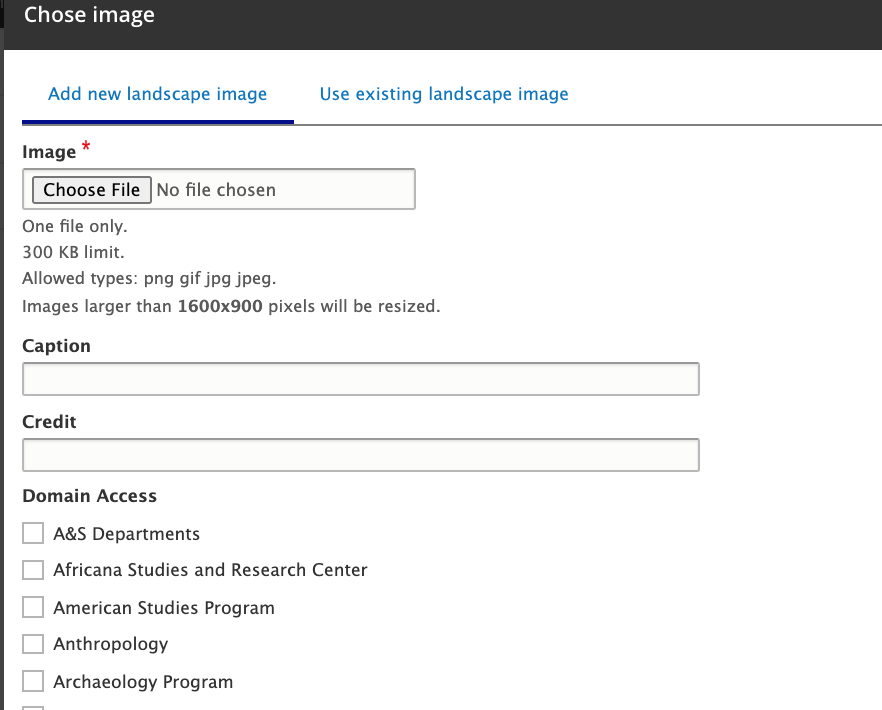
If you click between the first four links, you'll notice the library reloads the same images but styled as different shapes for each category. We're adding a brand new image to our article (that doesn't already exist in the library), so we'll click that last link to add a new image. In the "add new image" interface, first click the "Choose File" button to upload your image from your computer. Remember to ensure that the file size is 300KB or less. If you attempt to upload a larger file, you'll get an error message.
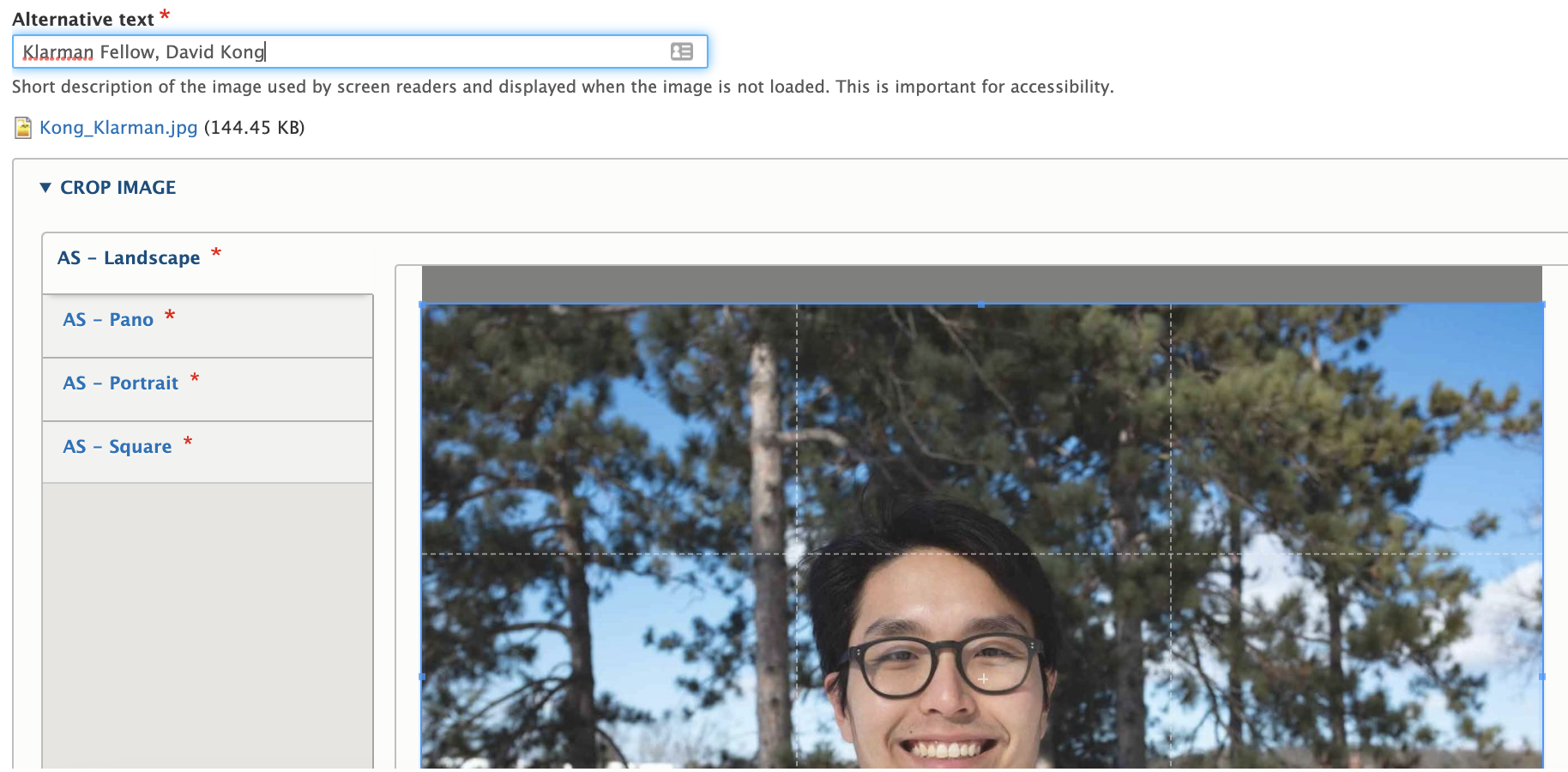
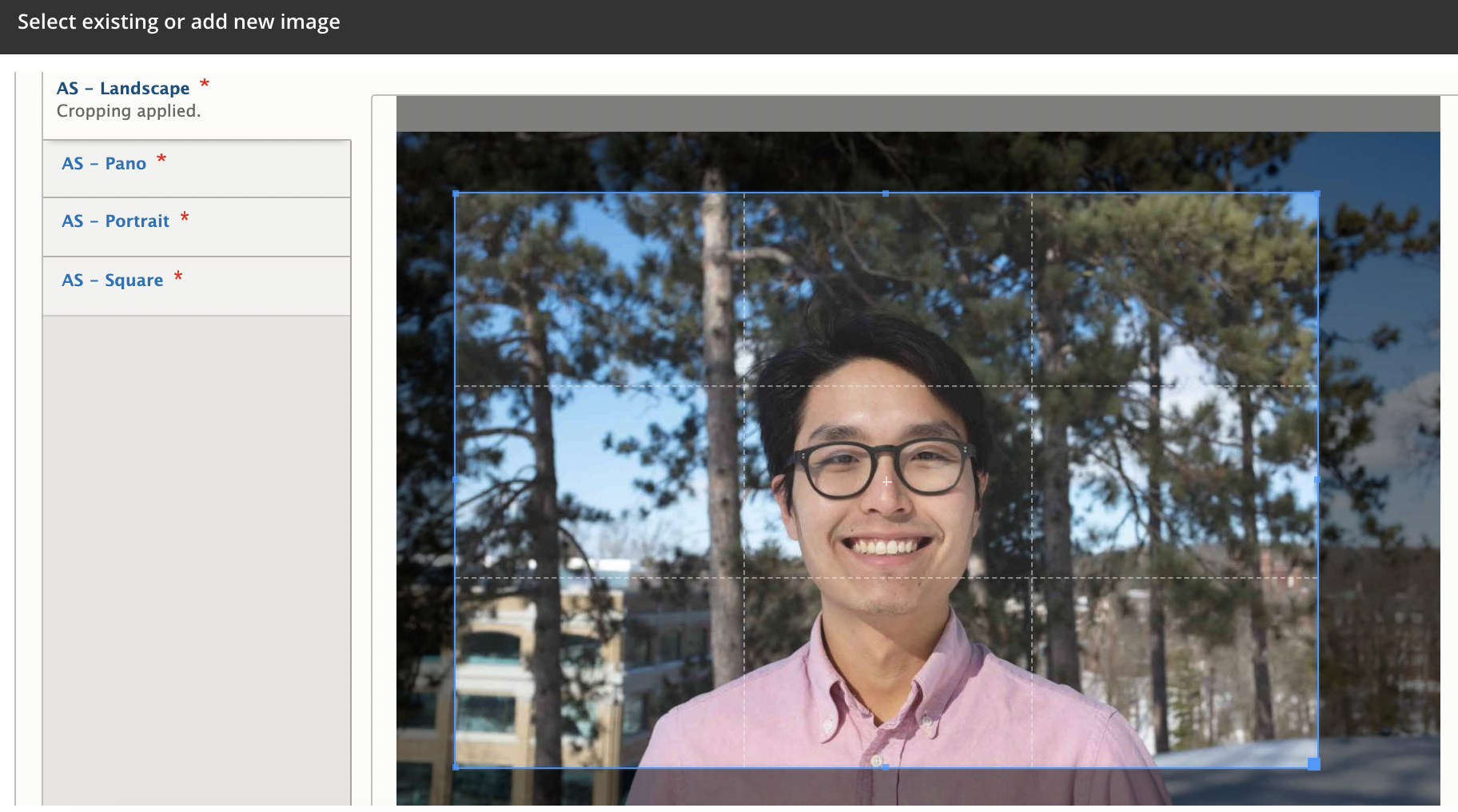
Once you've uploaded the file from your computer, you'll now see a large preview of the image, the field for Alt Text below that, and then the new cropping tool below the Alt text field. Remember that alt text is still required for any new images you uploaded. Once we add our alt text, we move onto the cropping tool. You'll see four tabs that correspond with the four image styles we have on the site:
The first crop is the Landscape style. In the cropping window to the right you'll see a dotted outline of the landscape shape. Click and drag the edges of the outline to expand or shrink the cropping window, or click and drag in the center of the cropping window to move it around the original image. As you make your crop selection, the aspect ratio will automatically stay fixed. The higlighted portion in the center of your cropping outline is what your result will be. After making your selection, you'll see the label "Cropping Applied" appear below the Portrait tab at left. That's your indication that you can move onto the next three shapes. You can always click back to a previous tab to edit/modify a crop if you're not happy with it.
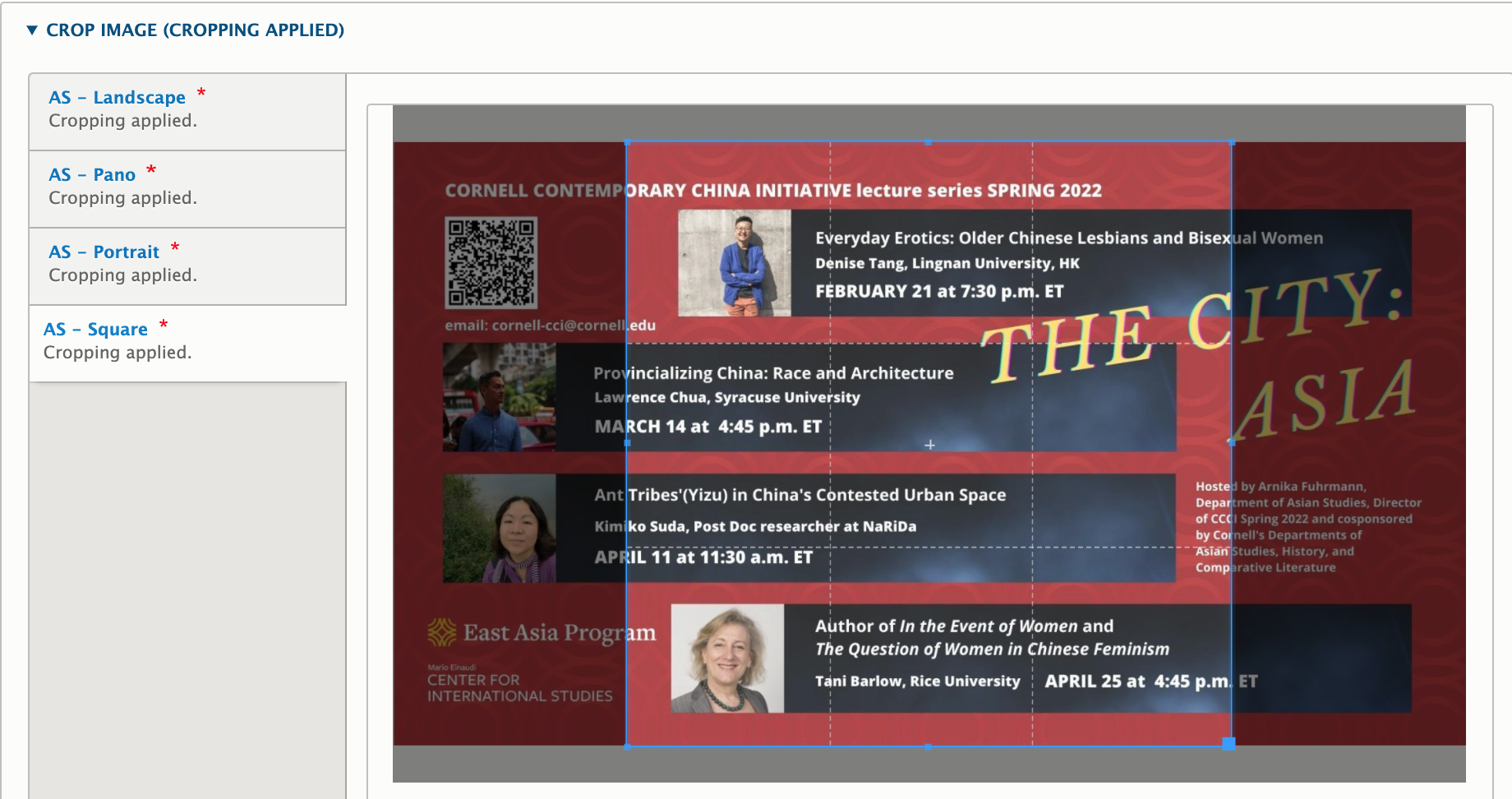
Repeat the process for all four styles, and when you're done, you should see "Cropping Applied" below each one at left. Since all four are required, you cannot save your image upload until you've selected all four crops.
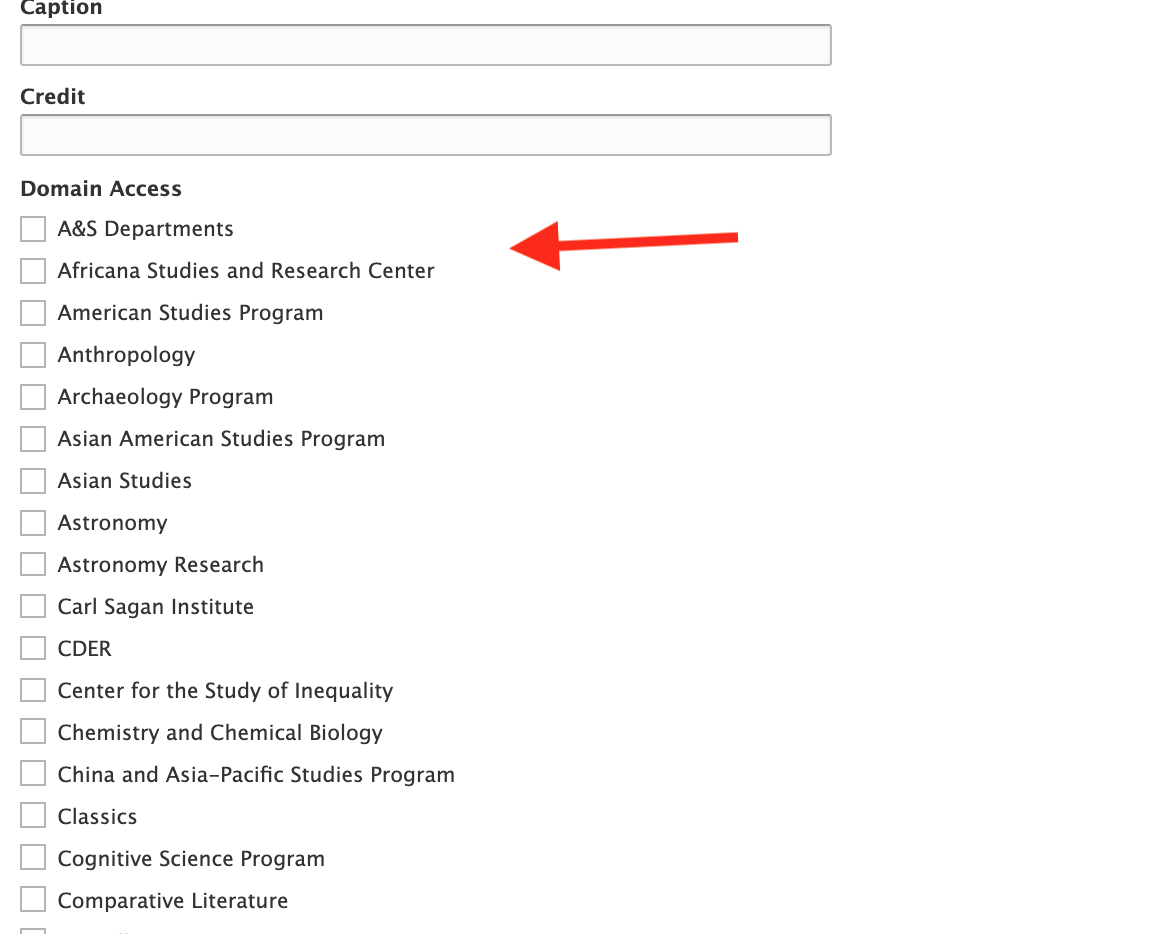
The last step before saving your image is to scroll down to the list of departments under the "Domain Access" heading and check the box next to your department/program. This ensures the image is saved to the library on your own website for later use. Be sure to remember this step: if you don't select your department here, your image will be saved on the back-end but not visible in your library.
Next, click the "Save New Image" button at the bottom, and your crops and alt-text will be saved and you'll be returned to the article image selection screen. Since we started with the Portrait/"Article Image" style, you'll see that it has now been filled out with the new image you just uploaded.
You'll now just need to choose two more styles for the article. You don't need to repeat the cropping process unless you want to use totally different images for these selections. If you want to just use the same image you just uploaded for the portrait style, simply click the "Select Existing or Add New Image" button for the other two styles, as you did for Portrait. This time though, instead of going to the "Add new image" tab, you'll find the image you just uploaded in the first spot in the library. Be sure you switch to the "Select Landscape" or "Select Thumbnail" tab links at the top to find the proper crops, and then just check the box above and to the left of your image, and go down to the blue, "Select Landscape" or "Select Thumbnail" button at the bottom of the library to save your choice.
Remember that you don't have to choose the same image for all three required styles, but you do have to choose the right shape for each.
Embedded Images (in pages or articles)
IMPORTANT REMINDER: Images should never be copied and pasted from an external source (i.e. another website or document) straight into a text block. This can cause serious issues with performance on your site. Images always need to be uploaded via the Drupal image tools
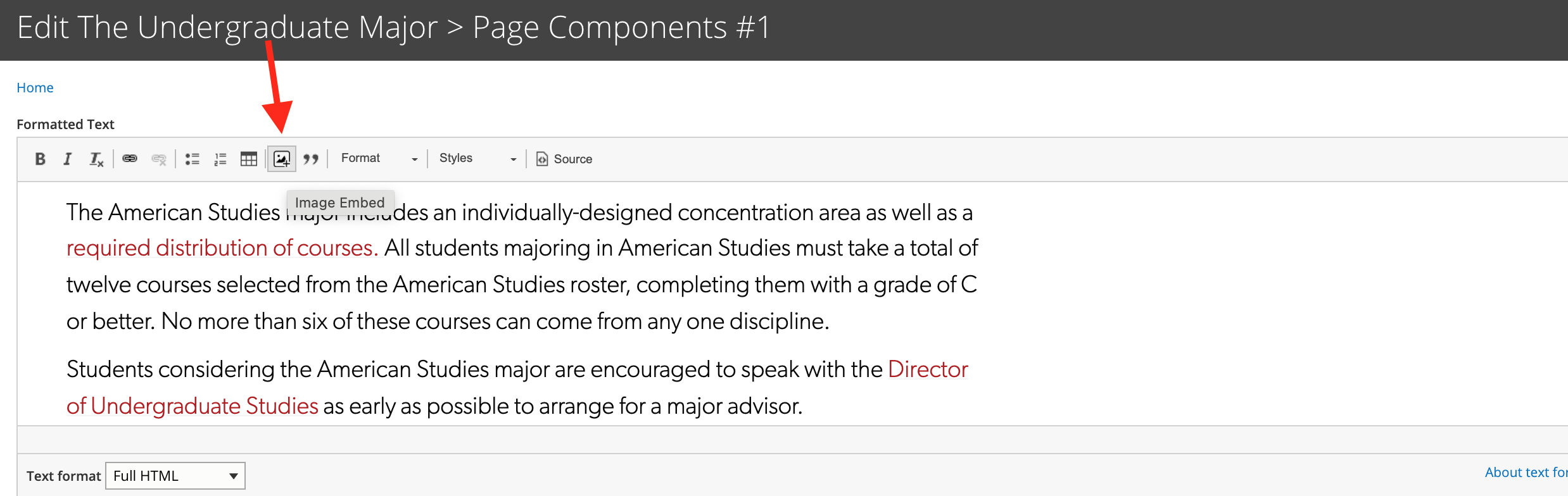
Embedding images in the body of pages or articles is a very similar process overall to selecting article images, but simpler. Just like in the older version of Drupal, you'll open the text editor for the page (or page section) where you want to embed an image and then click the picture frame icon:
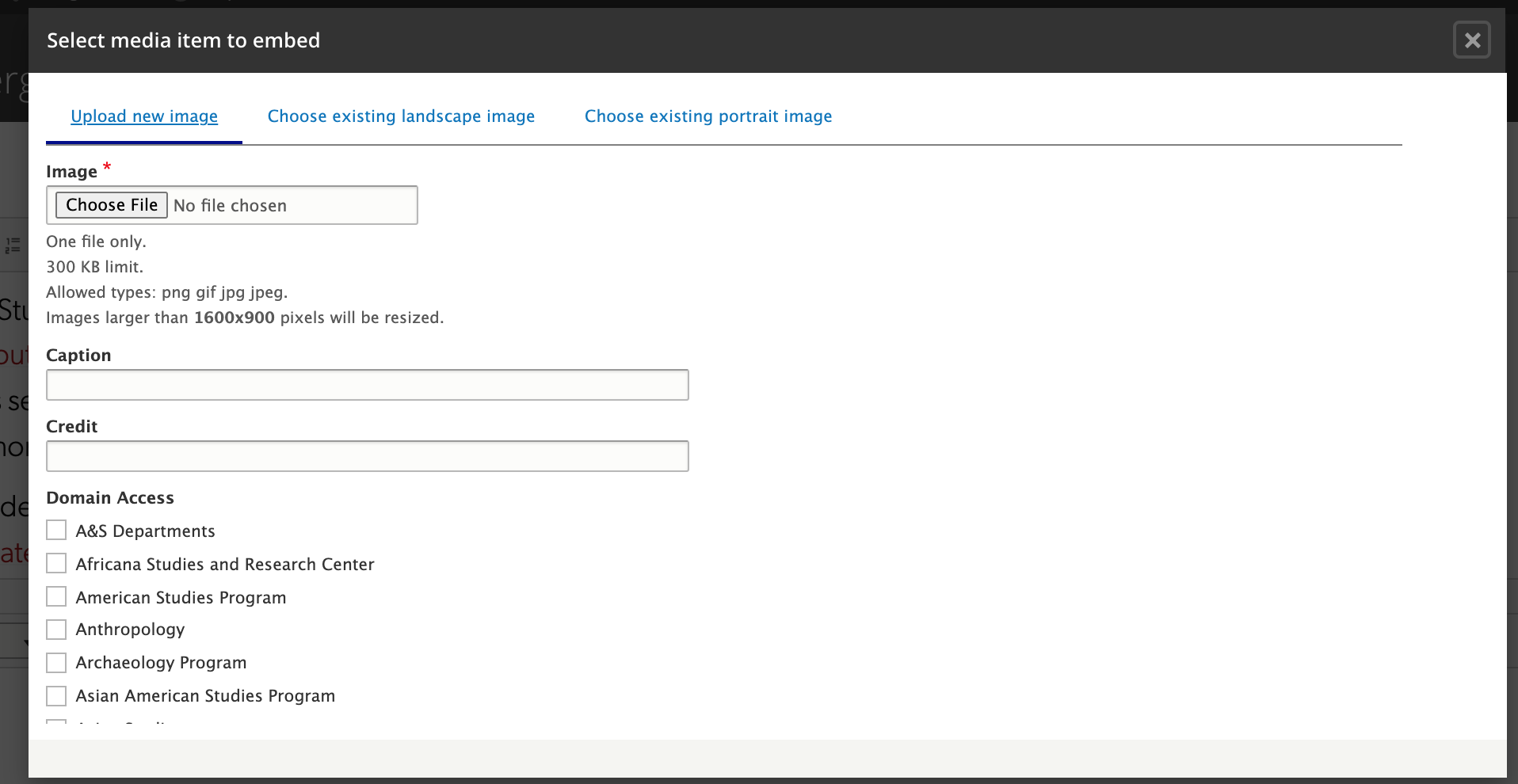
The window that opens is nearly identical to the image library options that opened in the above instructions for article images. The major difference is that only two of the four image styles can be embedded in a page or article body: landscape and portrait. Panos and thumbnail style images cannot be embedded in text bodies. For that reason, you'll only see two tabs for existing image styles (plus the tab to upload a new image), as opposed to article images where there were three posible image styles to select.
If you're uploading an new image to the library, you'll follow the same process as above for article images. You're still required to select all four crop styles for any new images uploaded, even if only two are available to add to text bodies. Also be sure to always check your department/program under the 'Domain Access' header.
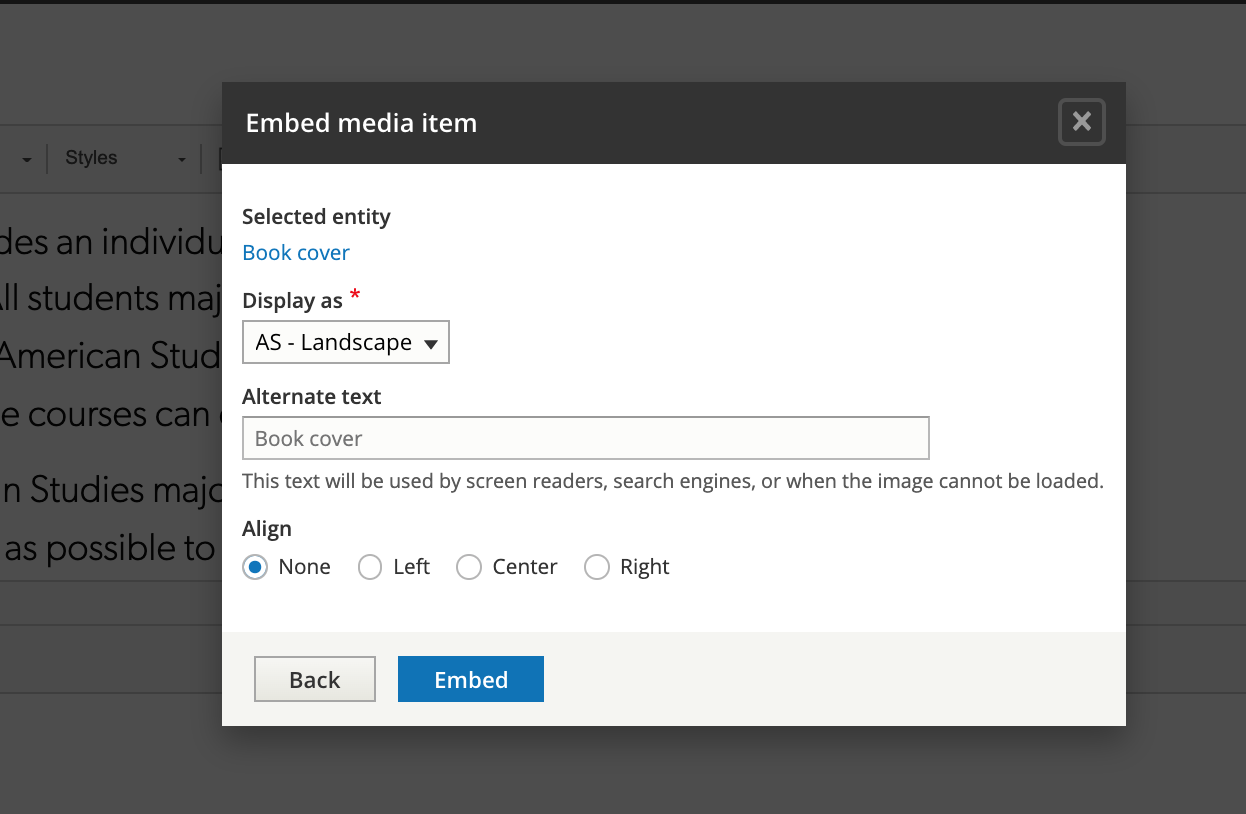
If you're choosing an existing image from the library, select the header link for the shape you want, either Landscape or Portrait, then check the box above the image you want, and then click the blue save button at the bottom of the library window. Similar to the image interface on the old version of Drupal, you'll now see options for image alignment/text wrapping. By default, your image will be added as a new paragraph. If you want text to wrap around the image, you'll want to choose "Left" or "Right" alignment.
Finally, click the blue "Embed" button to finalize your image embed and you'll now see it in your text block. You can continue making other edits, or just save the page if done.
Embedding Videos via Iframe
From Youtube:
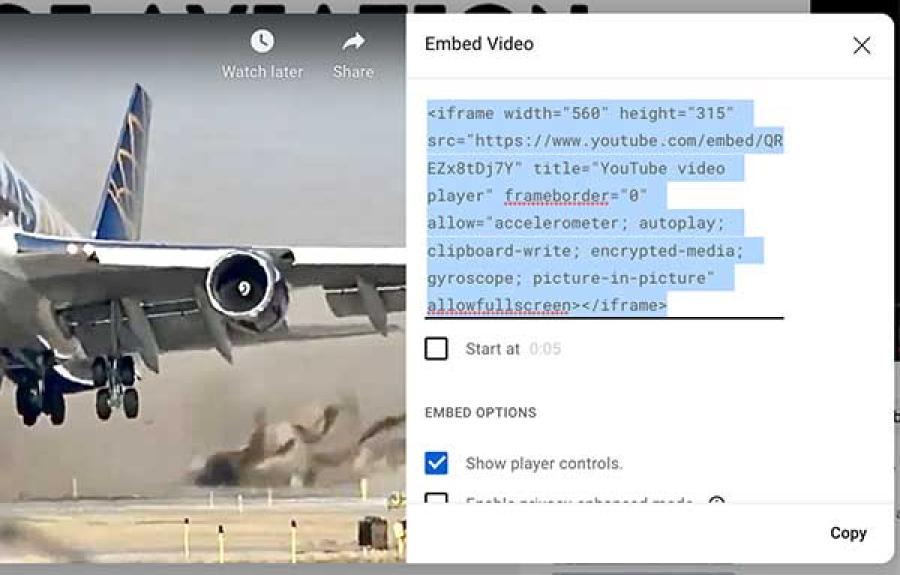
Go to the video page and click "Share" below the video.
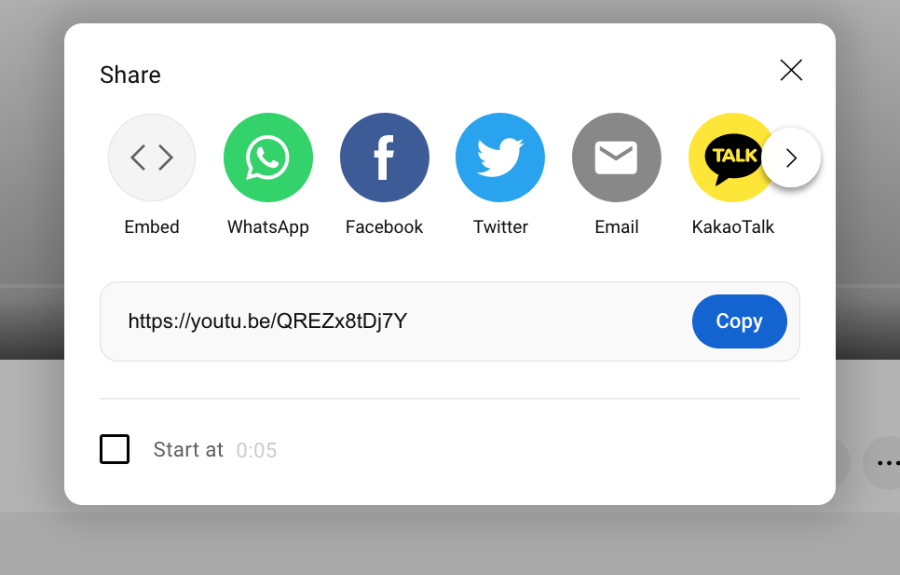
Next , click "Embed" and then highlight and copy the entirety of the iframe code that appears at right:
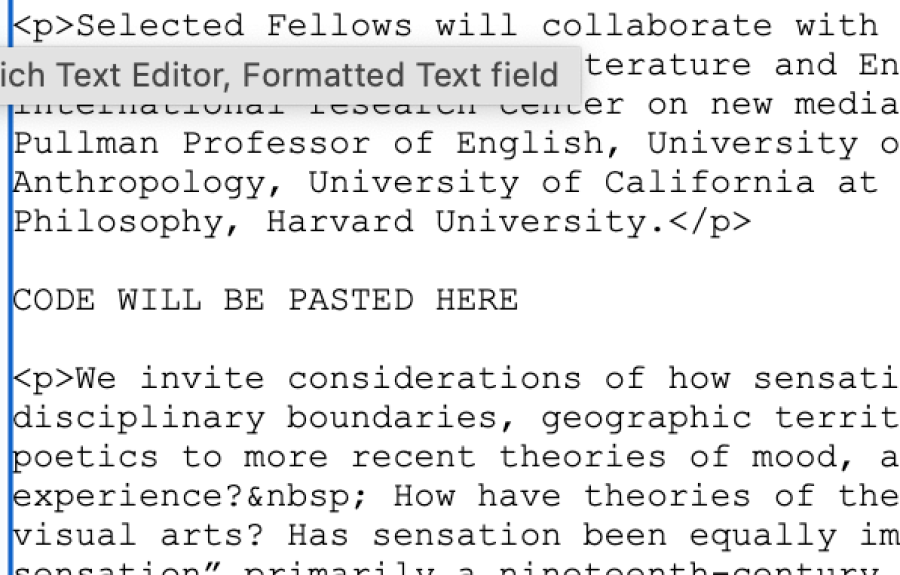
Switch back to the text block you're editing (where you want to embed the video). Click the "Source" button in the text editor to display HTML. Put your cursor between two paragraphs where you want the video player to appear. Make sure your cursor is between a "closing" paragraph tag (</p>) and the next opening paragraph tag (<p>).
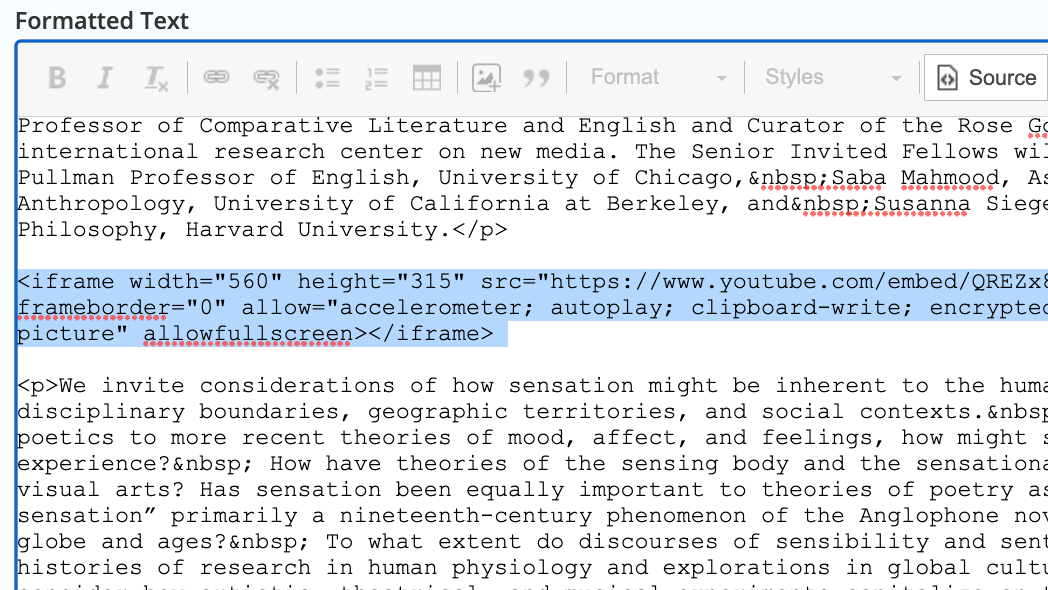
Now, paste in the iframe code you embedded from Youtube:
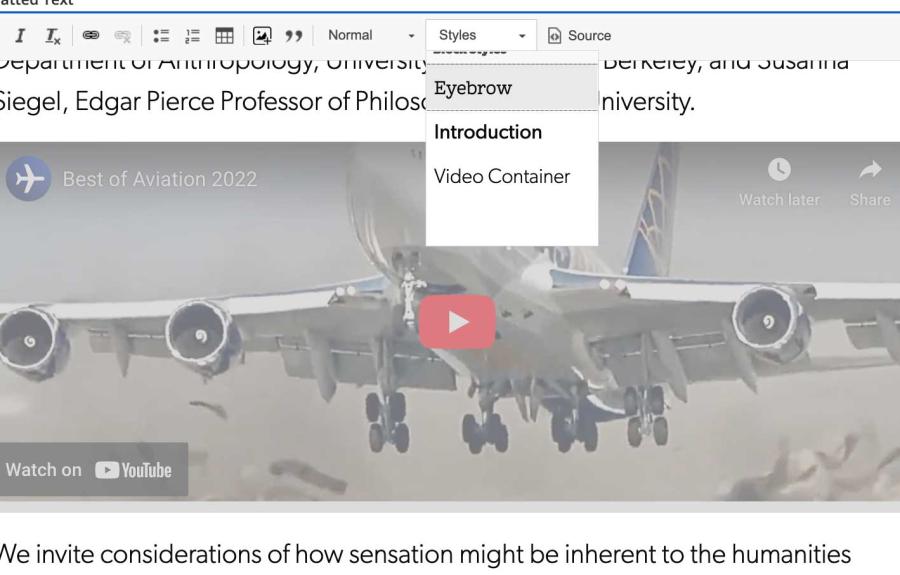
Click "Source" in the text editor one more time to hide the HTML and display the formatted text. You'll now see a preview of the video player. The last step is to highlight the video player (be sure not to highlight any text before or after it - just the video player), and then go to the "Styles" drop-down menu near the top of the text editor and select "Video Container."
Finally, click "Save" at the bottom and you're now all set with an embedded video!
Page Components Overview
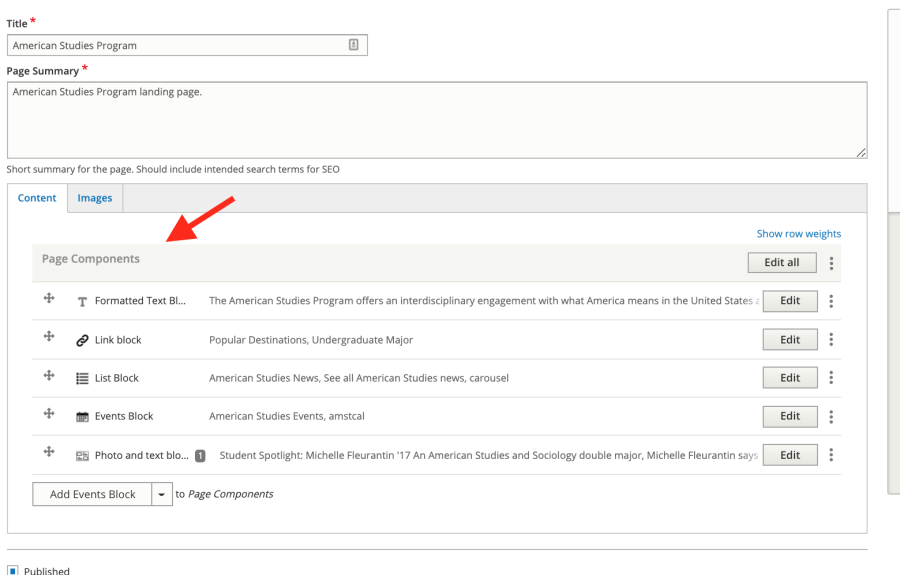
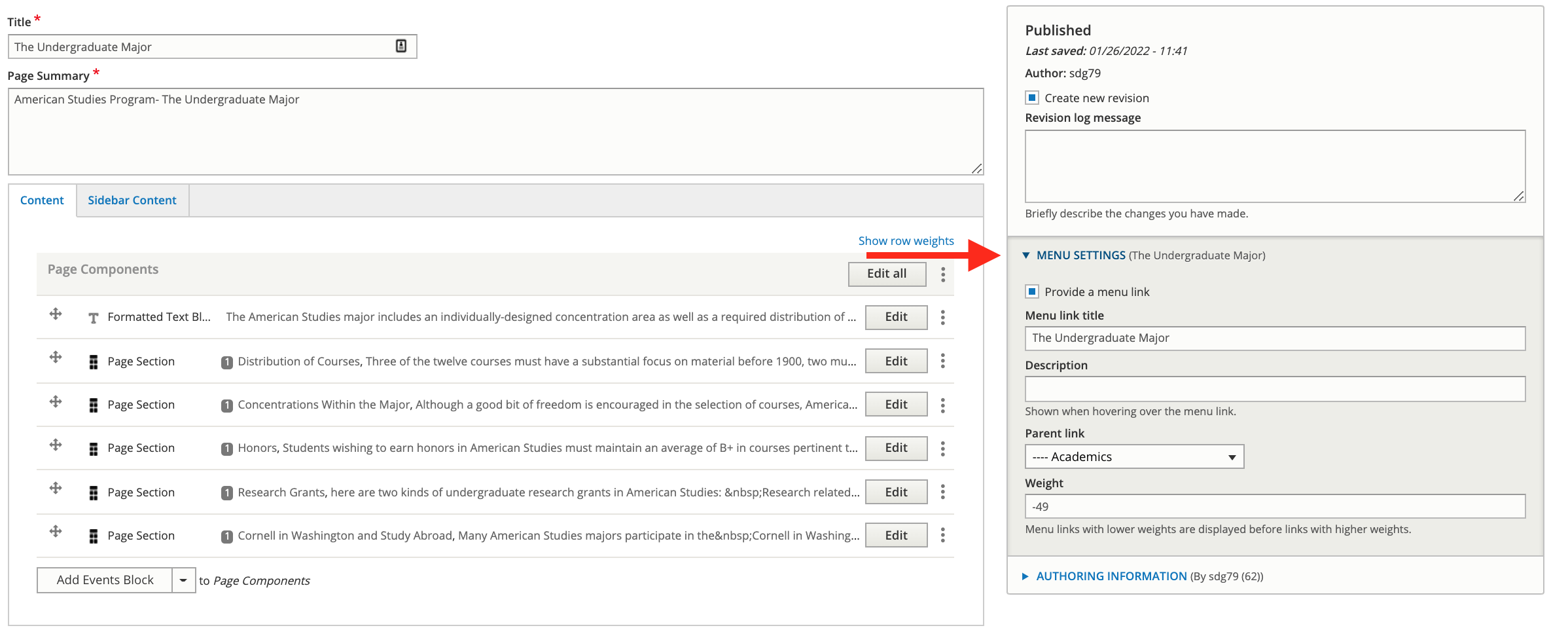
New to the updated version of Drupal are page components. All pages on updated sites are comprised of page components. When you edit an existing page, you will now see a list of the existing page components on the edit screen. Existing components can be re-arranged by clicking and dragging. Components can also be deleted by clicking the three dots to the right and then selecting "Delete", but be forewarned that this a permanent delete function and the content will not be recovered if you save the page after deleting.
Like with any other content updates, you must always click the "Save" button at the bottom of the page editing screen after rearranging, deleting or adding new components.
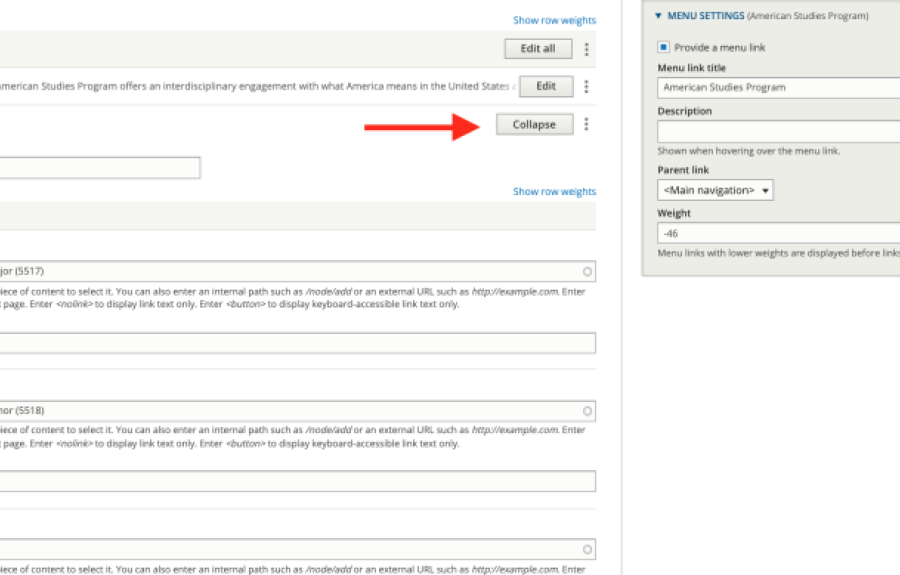
When editing a component, it will expand to show editing options and fields specific to that component type. To minimize the component and return to a "cleaner" layout after making changes, you can either click the "Collapse" button to the right of the component, or, if you're finished with all edits on the page, you can simply click the "Save" button at the bottom which will close the editing interface. If you have multiple components open for editing at the same time, you click "Collapse All" to minimize them simultaneously.
Remember that "Collapsing" a component does not save your changes. You must always click "Save" at the bottom of the page edit screen to save your changes. You can update and collapse multiple components before saving, but you must still save before leaving the page edit screen.
The next section explains the different components that are available to use.
Page Component Types
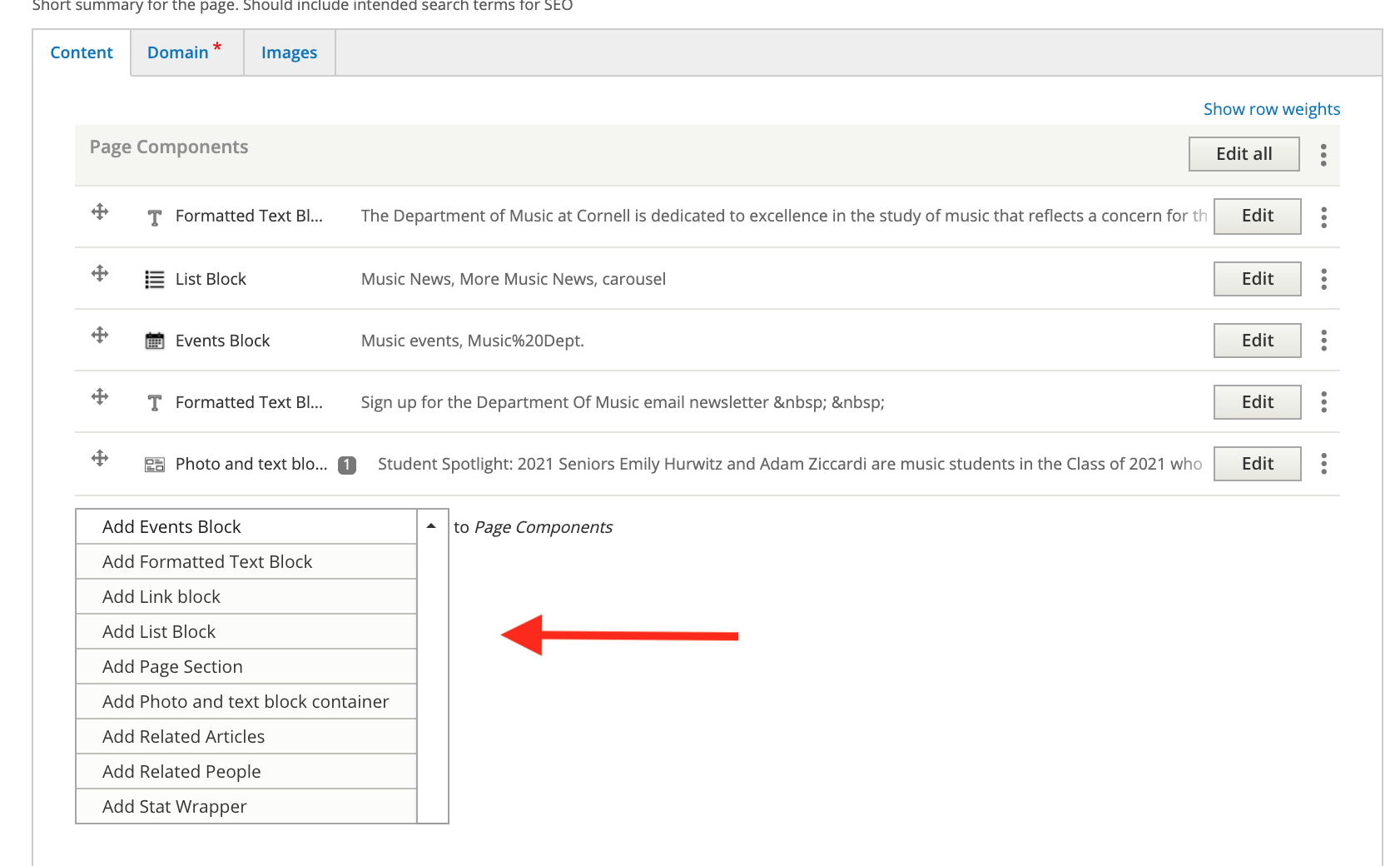
The list of page components available to you varies depending on which page type you're editing (Article, Basic Page, Landing Page, or Newsletter). You can always view the available components by editing a page/article and clicking the drop-down components list underneath the existing page content:
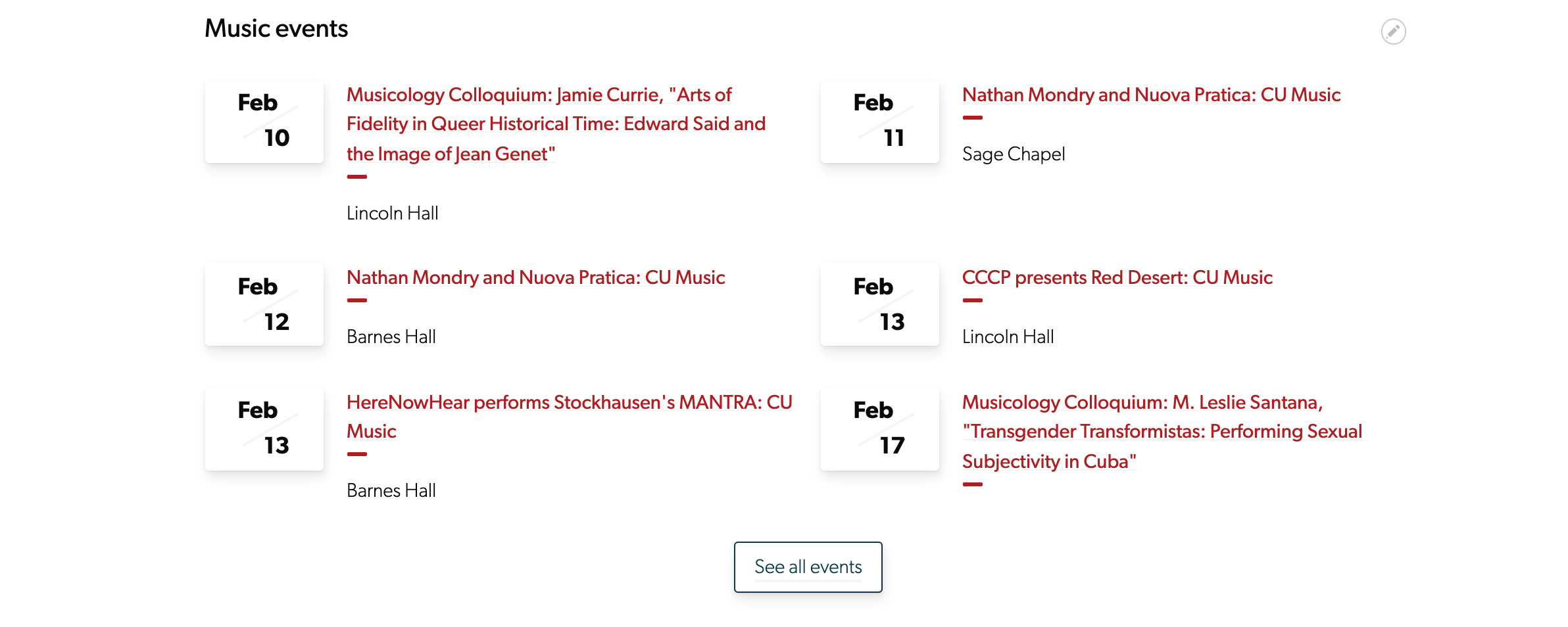
Event Blocks:
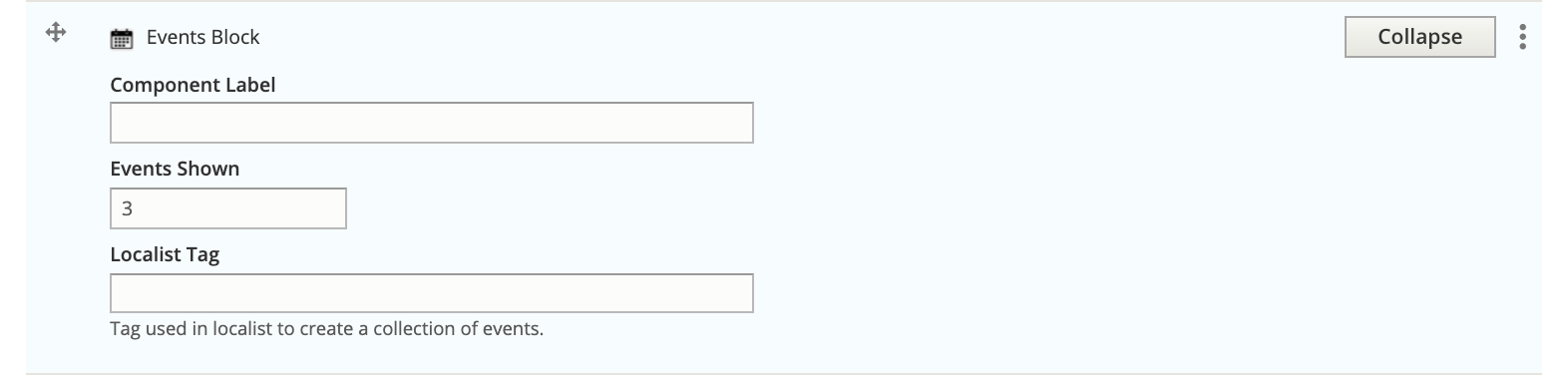
Event blocks can be added to basic pages or landing pages only. When you add a new events block to a page, there are only three fields you need to fill out:
"Component Label" gives you a text header above the events feed, which can be anything you want, like "Upcoming History Events" or "Featured Humanities Events." It's just a simple text field. "Events Shown" allows you to customize the number of events that display. The default is 3, but you can customize this based on how many events you have tagged in the university calendar. Localist Tag is where you will enter the tag you use in the university calendar/Localist when adding new events. You can only use one tag per events block, but if you have multiple tags for different categories of events, you can always add additional events block components to a page to showcase the different tags.
Formatted Text Blocks:
Formatted Text Blocks (FTBs) are the meat and potatoes of your site, and replace the "Body" field you may recall from your old website. FTBs can be used in almost all page types, wherever you want to have text with (or without) embedded links, images, etc. Whenever you add the FTB page component, you'll simply see the familiar Drupal text editor appear. Like with any other page component, you can add multiple FTBs to a page if you want to space out sections of text amongst other components (news, events, etc.)
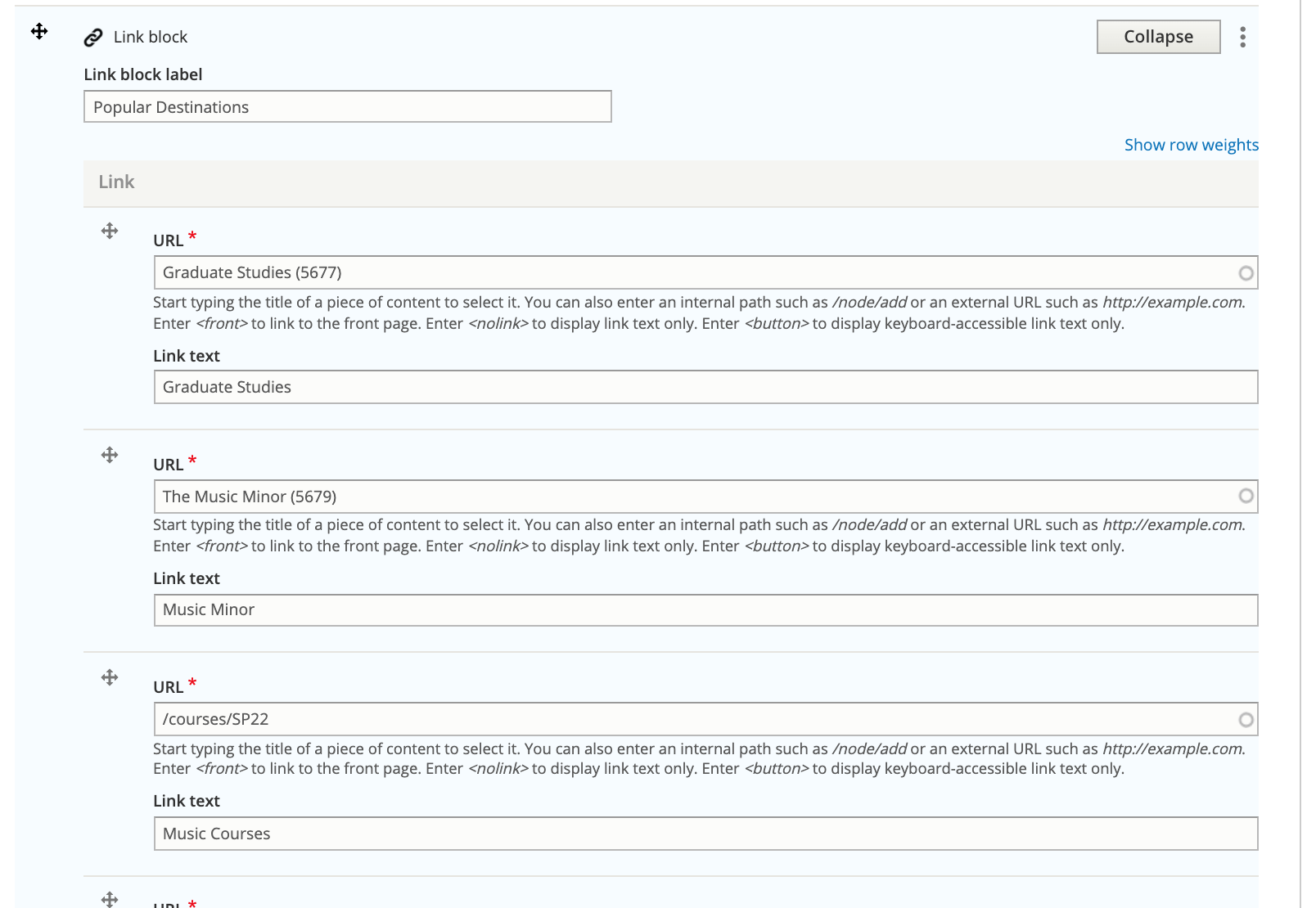
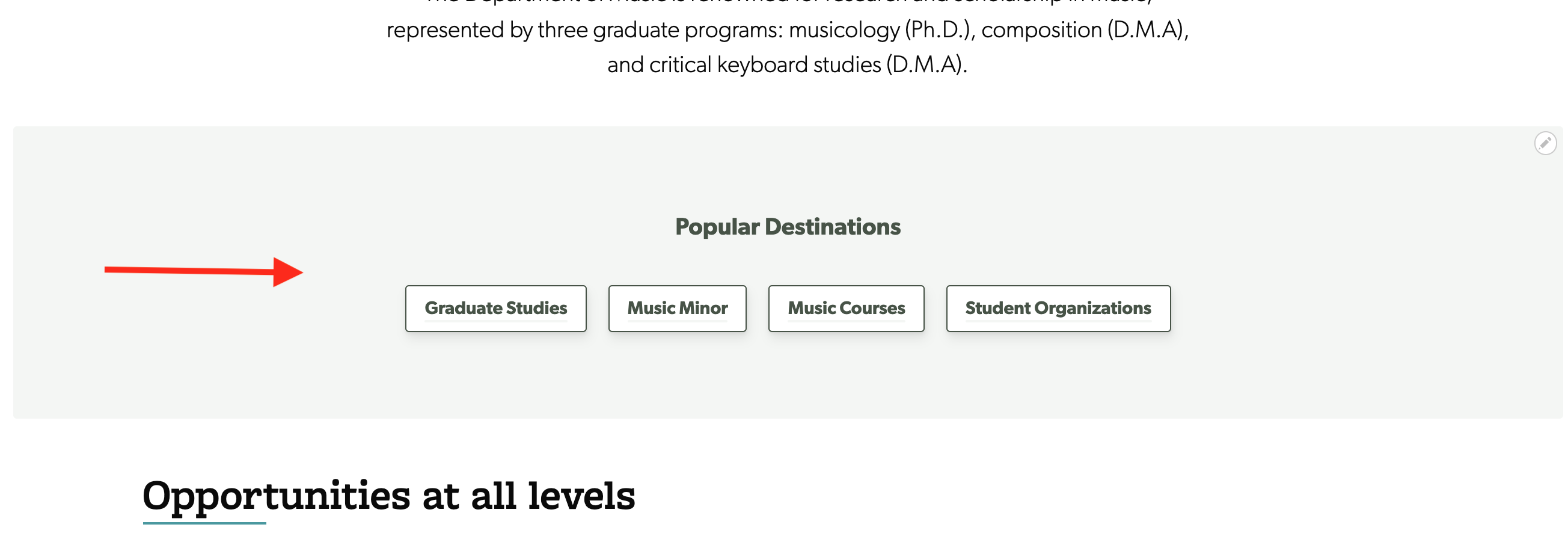
Link Blocks
The Link Block component allows you to insert a section of links (styled as buttons) on most page types.
When you add a new Link Block, you'll see a field called "Link Block label". This field is not required, but allows you to customize a text header that appears above the link buttons (i.e."Important Links for Majors" or "Faculty Research Websites"). For each link, you'll just need to add a URL and link text. If the URL is something internal on your website, you don't need to type an actual URL, and can just start typing the name of a page, article or faculty profile. When the full title of the page/profile/article you want to link to appears, just click it. External links (pages outside of your website) do require an actual URL (including http://). You can keep adding additional links (if desired) but clicking the gray, "Add another item" button below each link.
List Blocks:
The List Block component replaced the automated news feed from your old site. This displays a subset of the most recent news stories that were added to your website (either by you, or imported from the A&S website). The order of this feed cannot be customized/changed: it will always display the most recent stories.
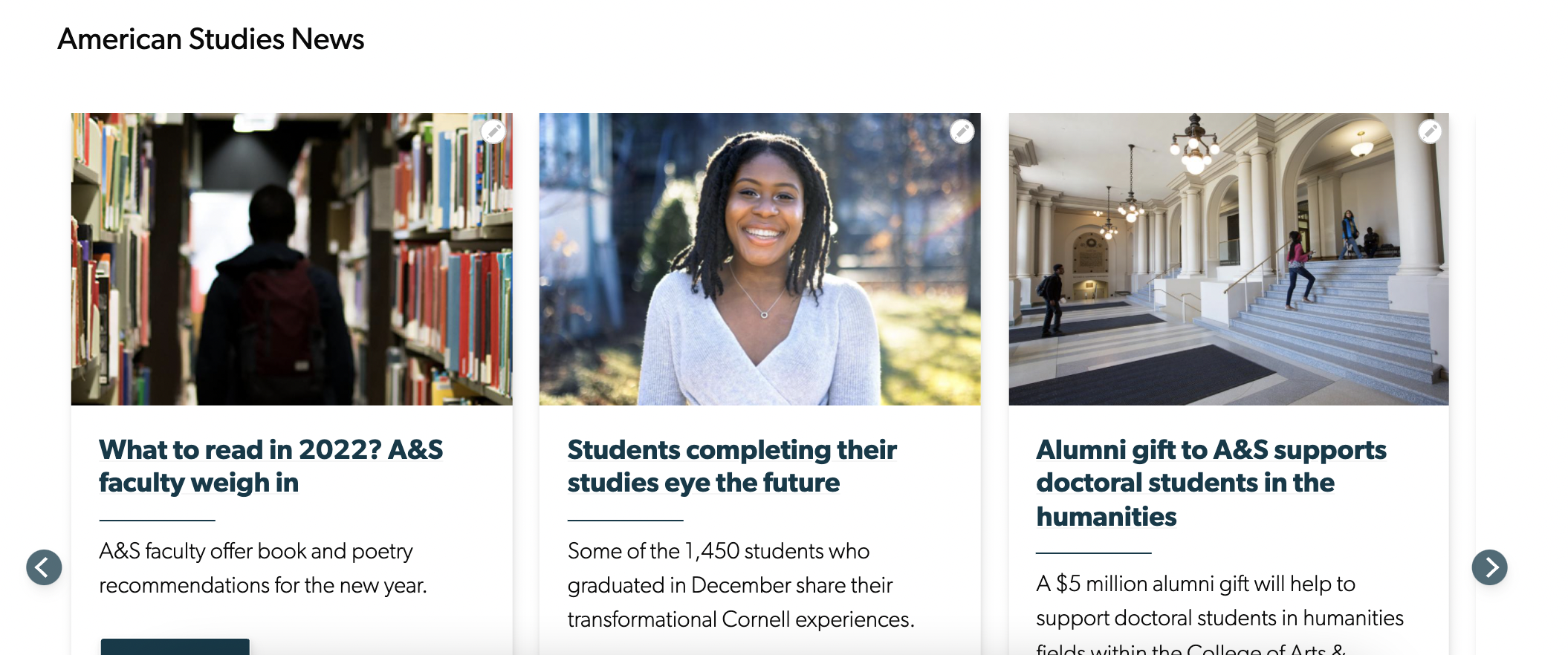
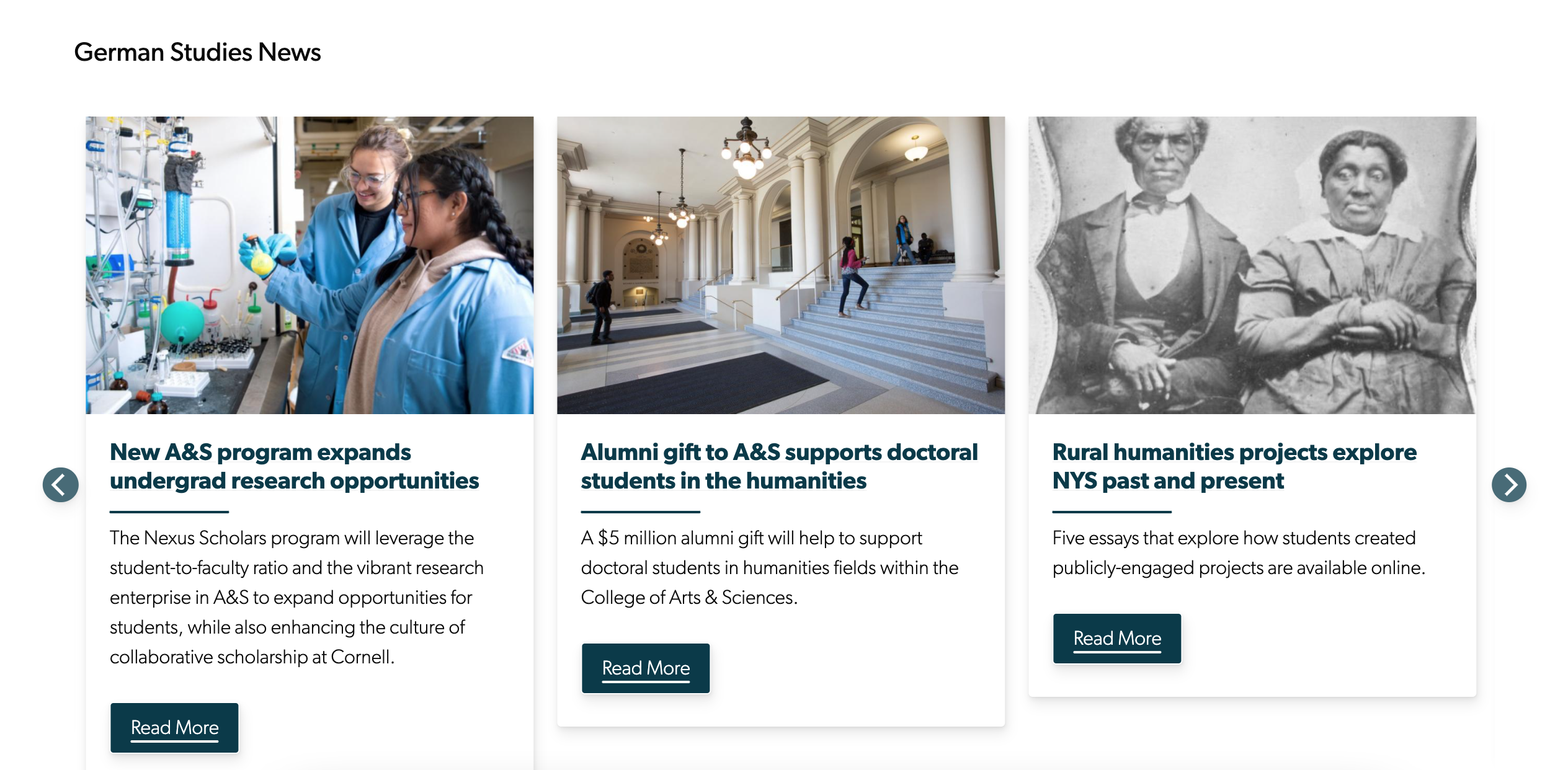
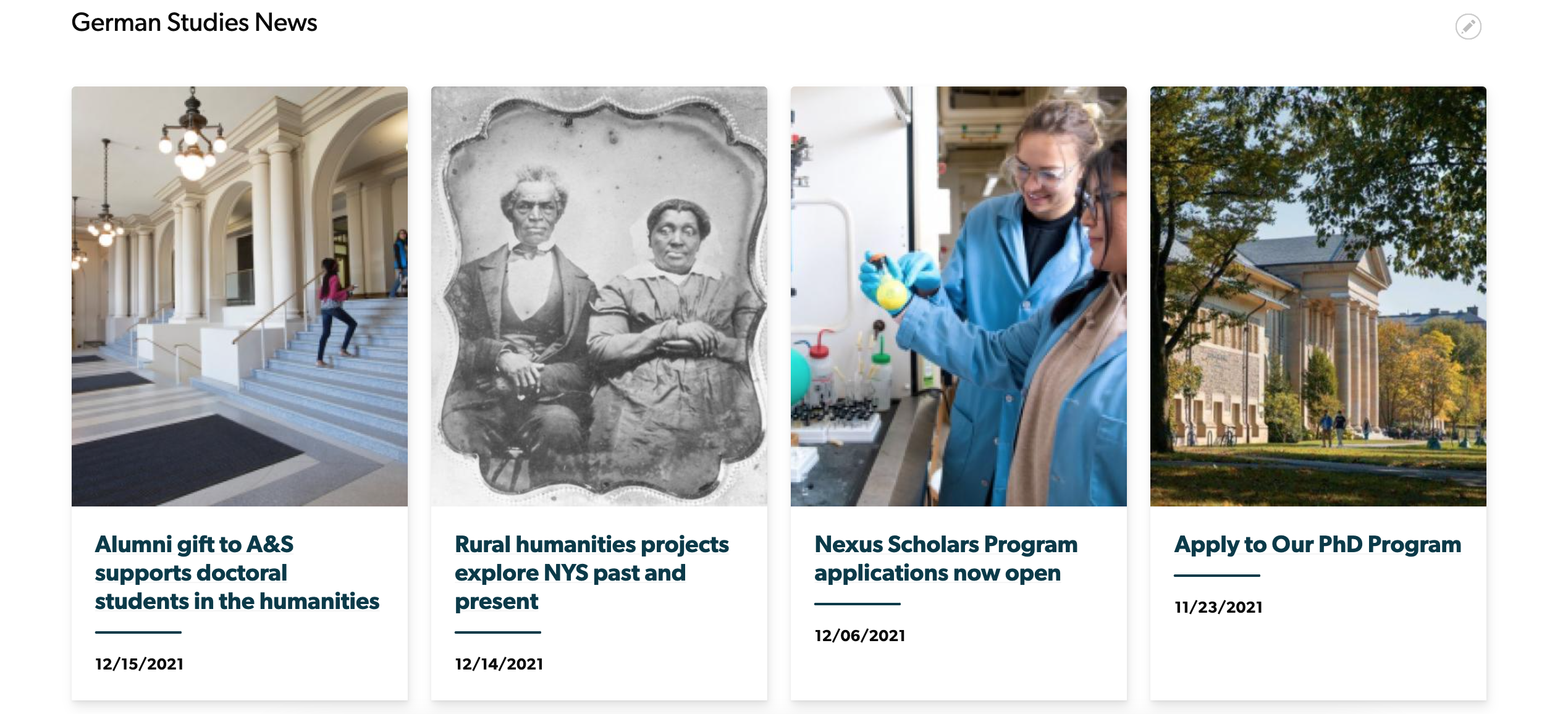
You have two options to customize the look of this feed: you can select either the "Carousel" style, which gives you a scroll-able "gallery" of news stories with landscape images and visible 'teaser' summaries, or "none" on the Carousel field, which gives you 4 stationary cards. Examples of those two display options:
Carousel:
No Carousel:
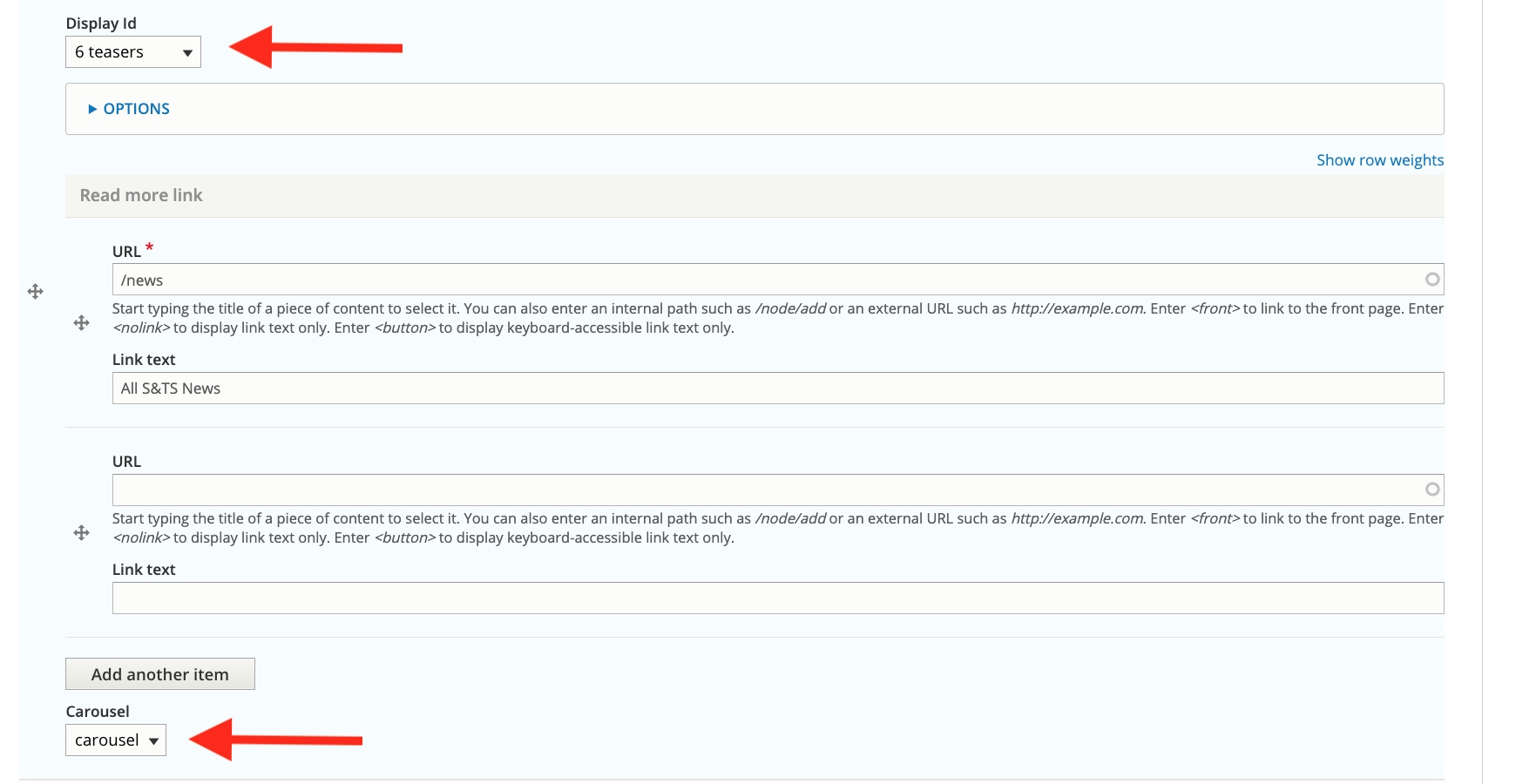
The two display options for list blocks use different image styles, as you can see above. The Carousel option uses landscape images, while the "no carousel" option uses portrait images. You can decide which look you like better. If you want to use Carousel, be sure to select it in the field labeled "Carousel., and set the "Display Id" field to "6 teasers":
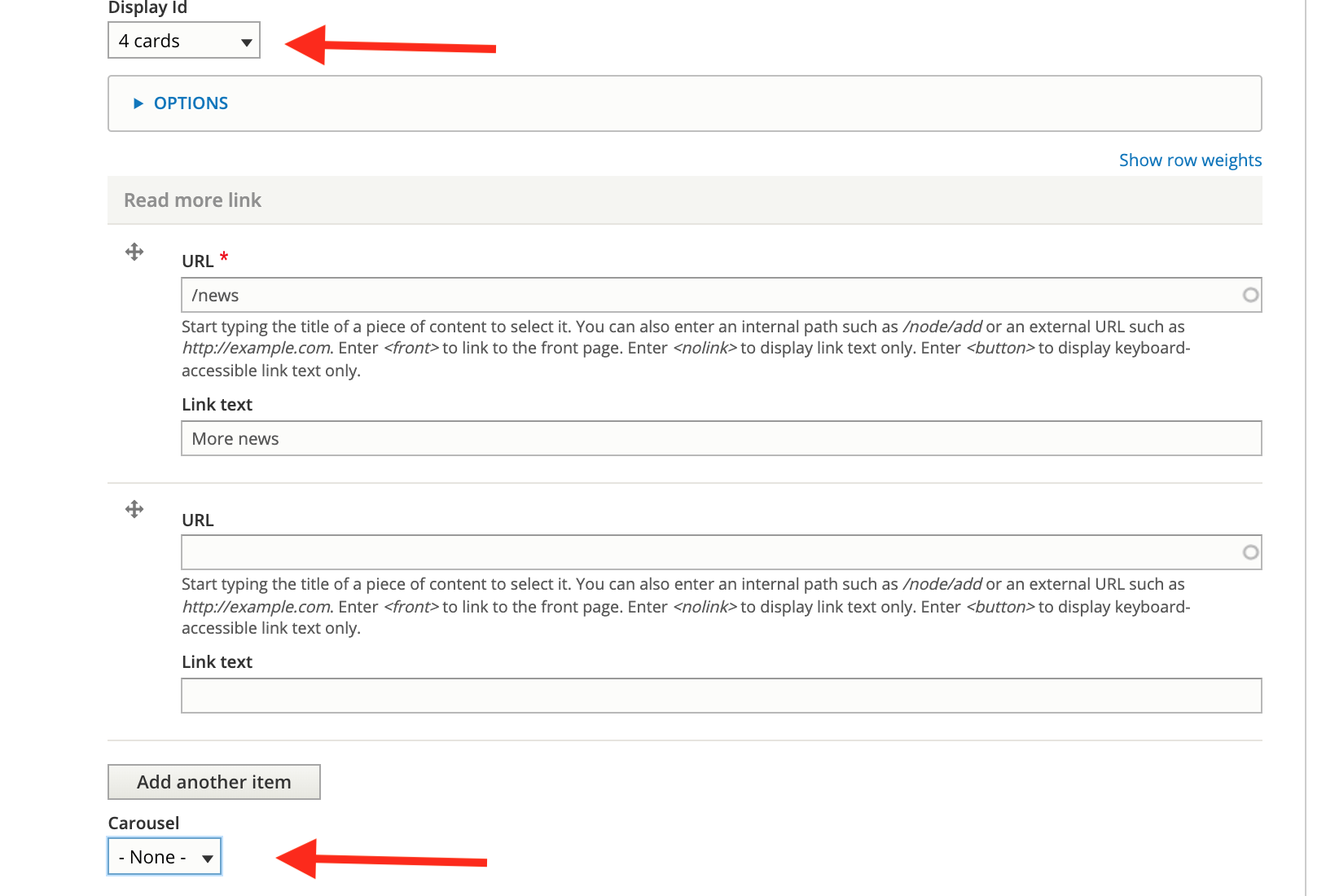
To switch to the non-carousel format, change the DisplayID field to "4 cards" and change the "carousel" field to "None":
Related Articles
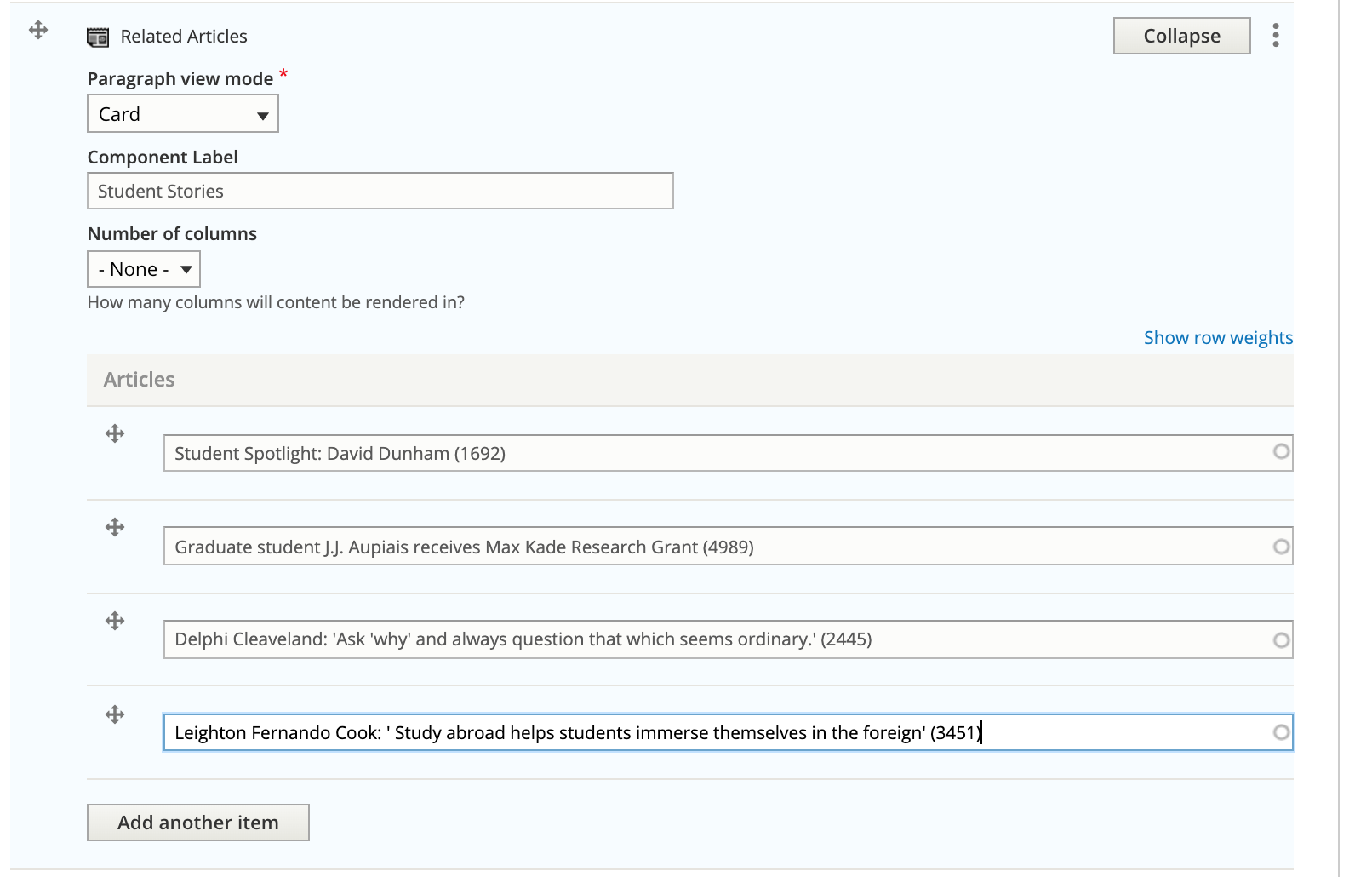
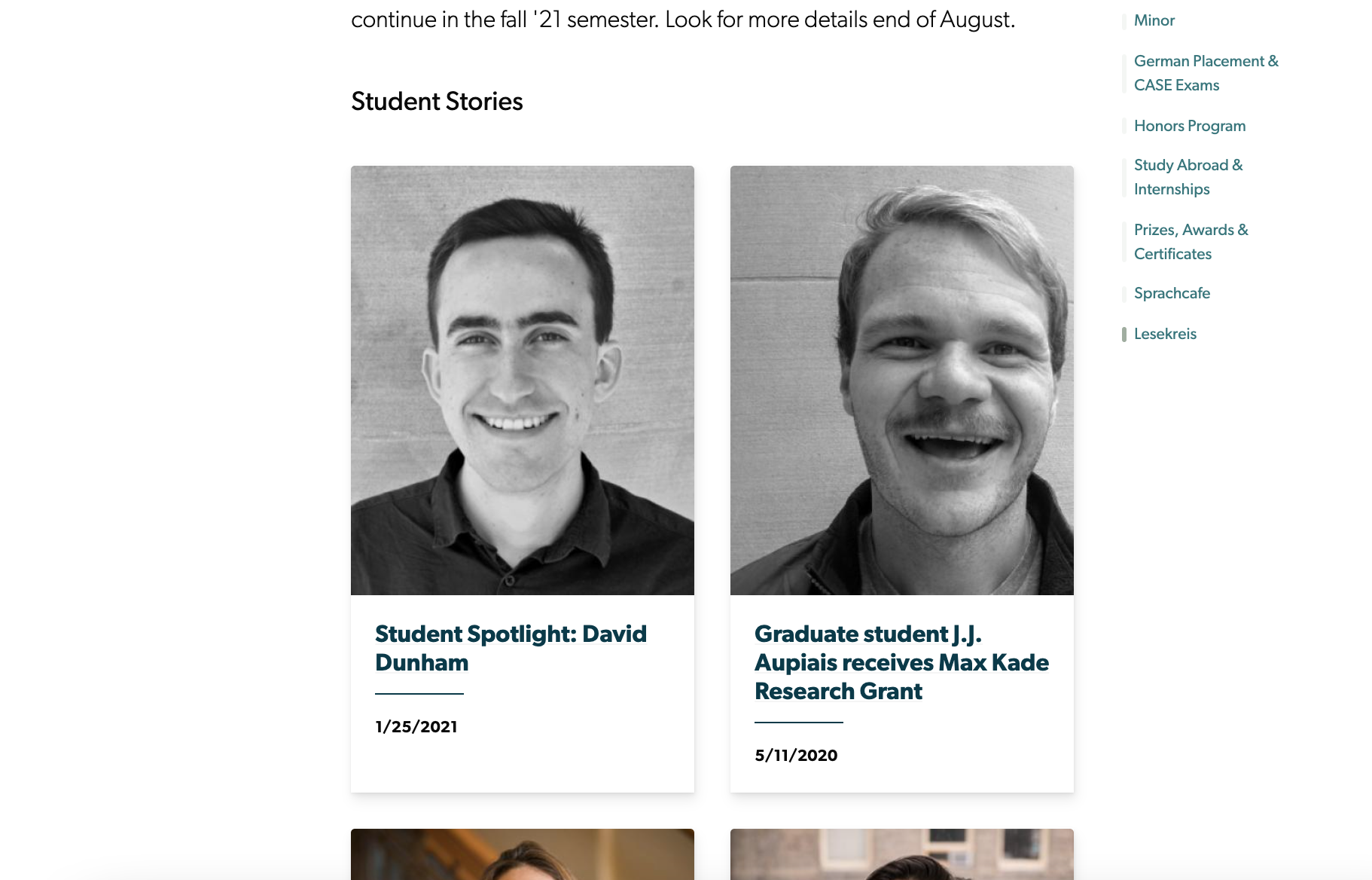
The Related Articles components enables you to manually select specific articles that you want to embed as a news feed on a page. Unlike the "List Block" component described above which is an automated feed of recent articles, the Related Articles component only includes articles that you manually select, and those selections will stay there in static fashion until you change them out or remove. The "carousel" layout is not available for Related Articles; they can only be displayed as cards.
A quick recap:
List Block = automated feed of recent articles, carousel or card view available
Related Articles = static feed of handpicked articles, only card view available
When you add a new Related Article component, you'll see an optional "Component Label" text field. Just like with other component types, this enables you to customize the header that appears above the article feed (i.e. "Student Stories" or "Recent Faculty News".) You'll then see fields to add your article selections. Start typing the name of an existing article headline, and when the full text appears, click it to select it.
The gray "Add Another Item" button enables you to add additional articles to your feed. Just like with other component types, you can add multiple "Related Article" feeds to any page and click and drag to rearrange them among the other components.
On landing pages, you can use the "Card" view mode which will give you larger preview cards for the articles in rows of 2. On basic pages, you should change this to the "Card small" mode, so that the smaller preview cards take up less room on the basic page layout.
Page Sections
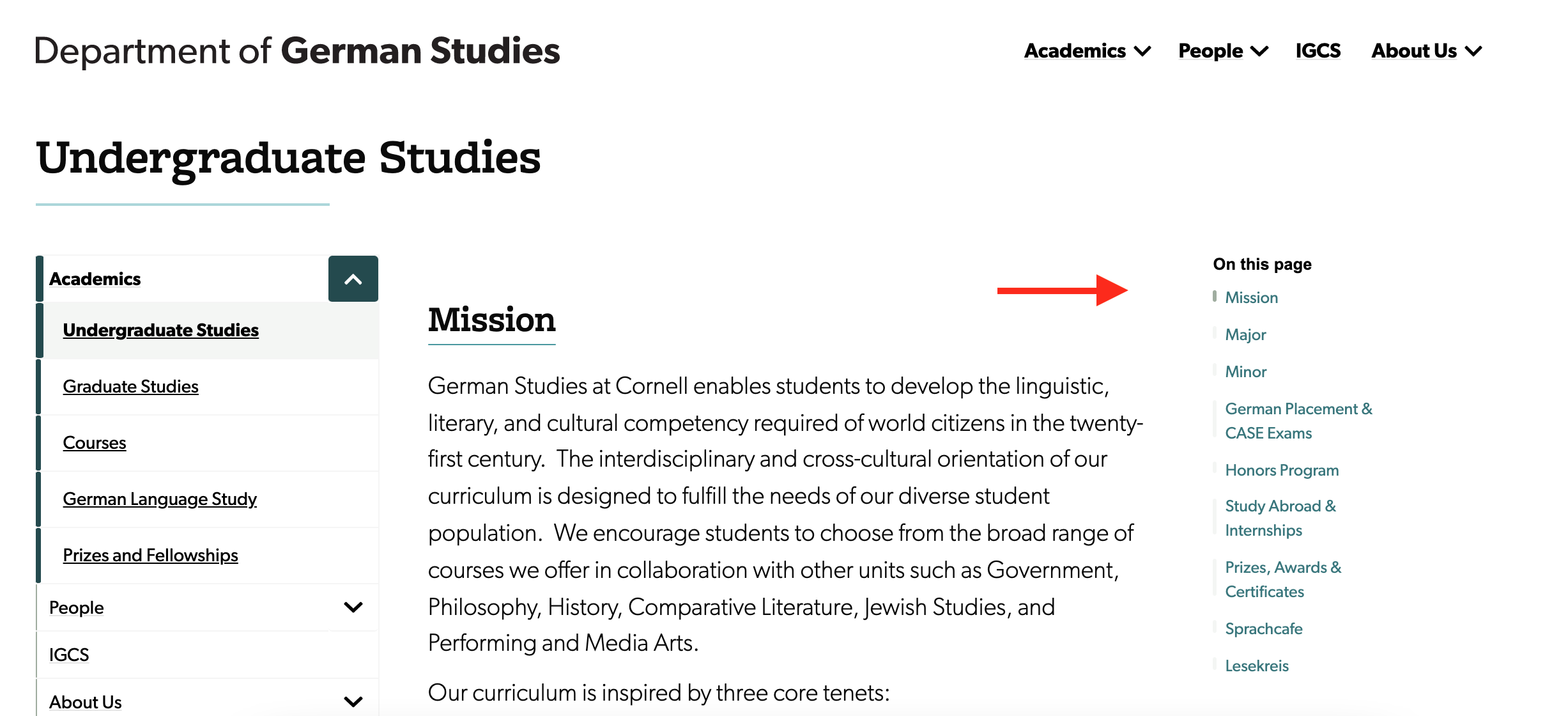
The page section components recreates the "modal page" layout from the older version of Drupal with an "On this Page" menu of internal links that enable users to quickly jump to particular sections of a single page. This menu now appears on the right-hand side of a page in Drupal 9, as the site-wide menu remains on the left side.
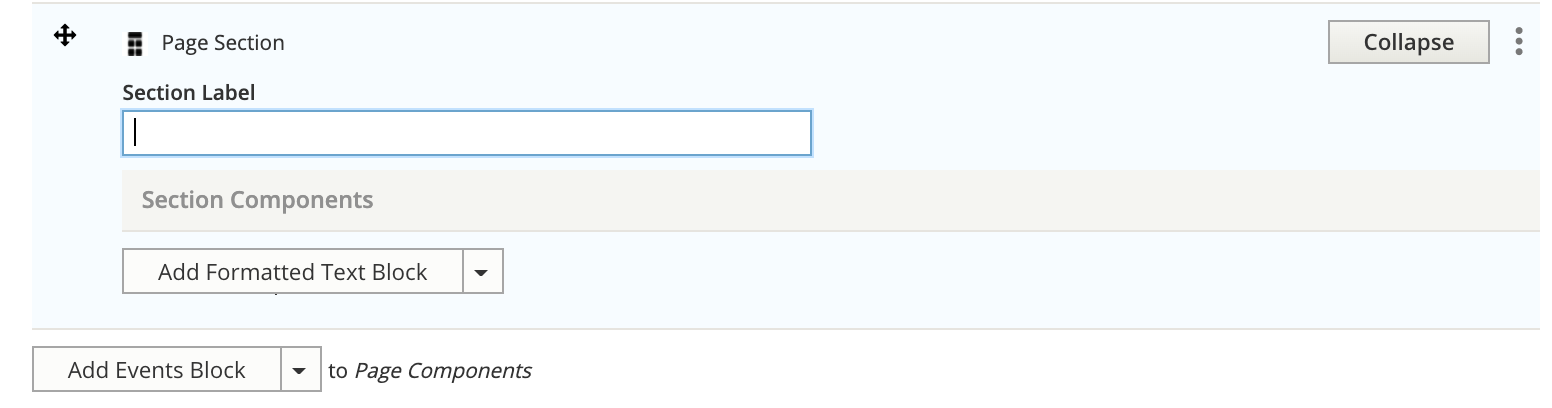
Page sections should only be used on basic pages, and not on any other page type. When you add a new page section component to a page you're working on, you'll first see the "Section Label" field. This will produce the header text at the top of the page section, as well as the title of the link in the "On this Page" section on the right side.
After labeling your page section, you'll need to add components to your sections. If you're just wanting to add text, select "Formatted Text Block" from the list of "Section Components." Keep in mind that "Section Components" are specific to the page section you're creating/editing, and are different from the overall "Page Components" that already exist on the page.
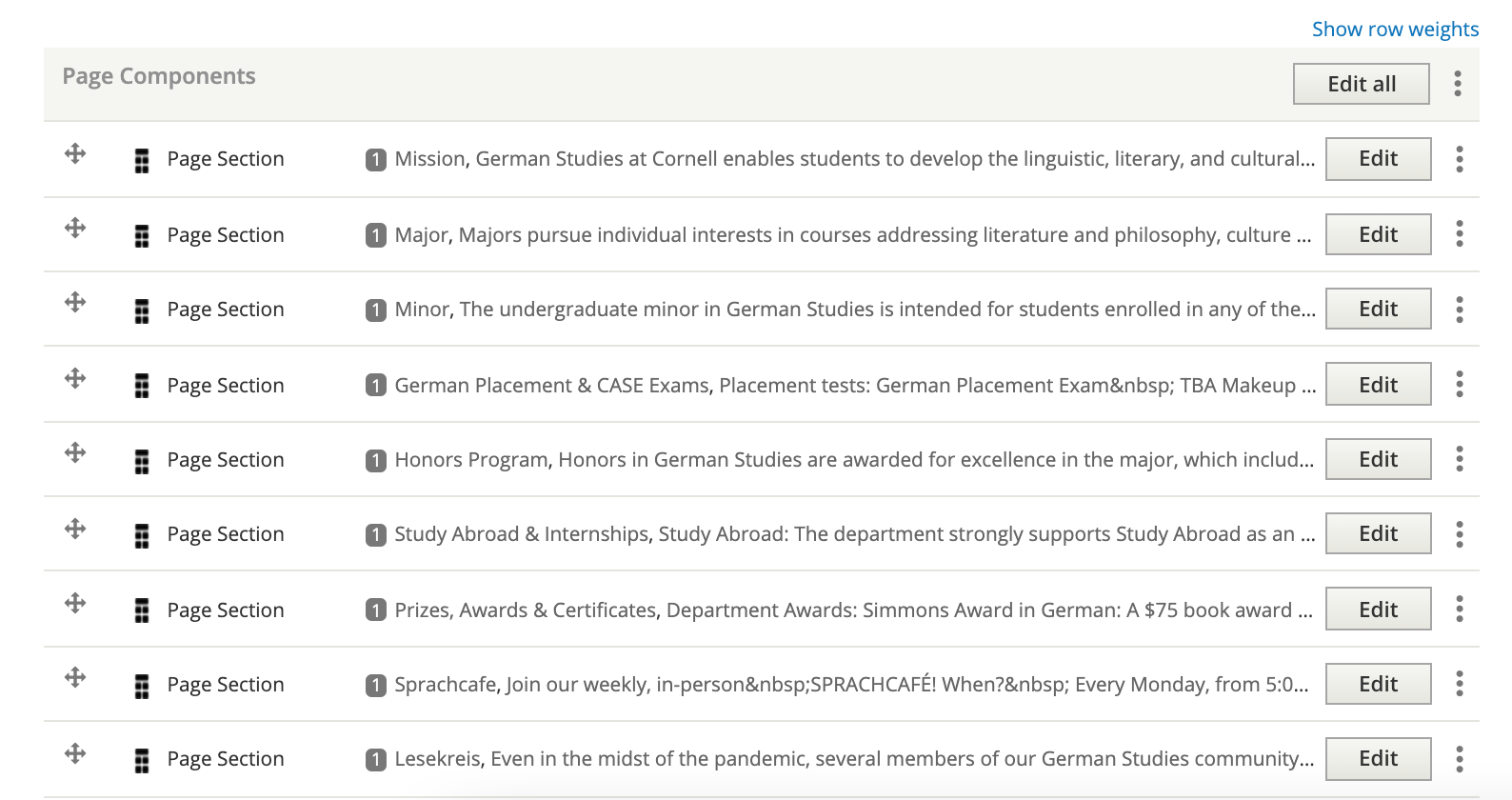
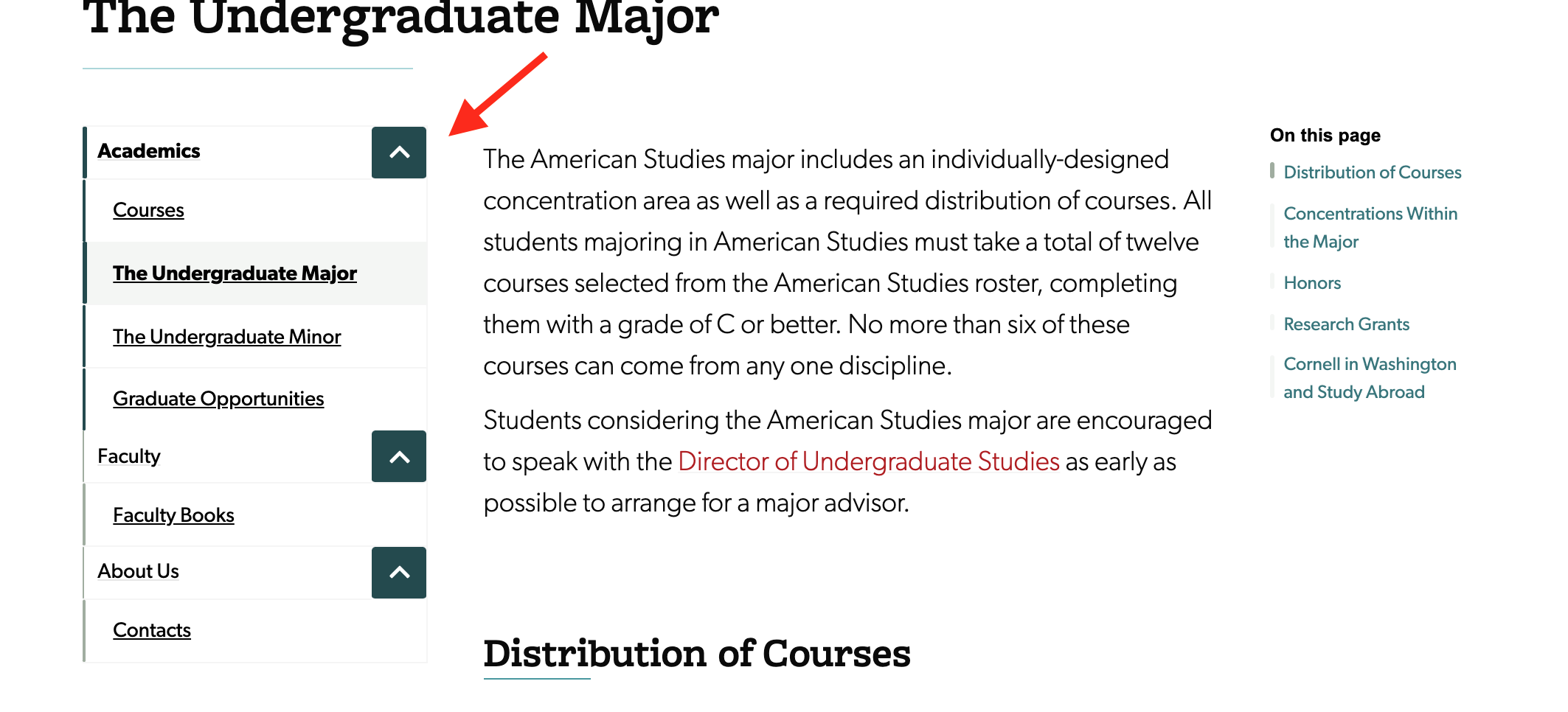
If you want to keep adding new sections like you would on a modal page on the old Drupal, you can keep adding new Page Sections from the "Page Components" drop-down, making sure you add a separate text block for each. The equivalent of a "modal page" on the new site will end up looking like this on the editing screen:
You You can include other component types on a page with page sections, but keep in mind that those will not appear as an "On This Page" link unless they're a compnent within a page section.
Related People
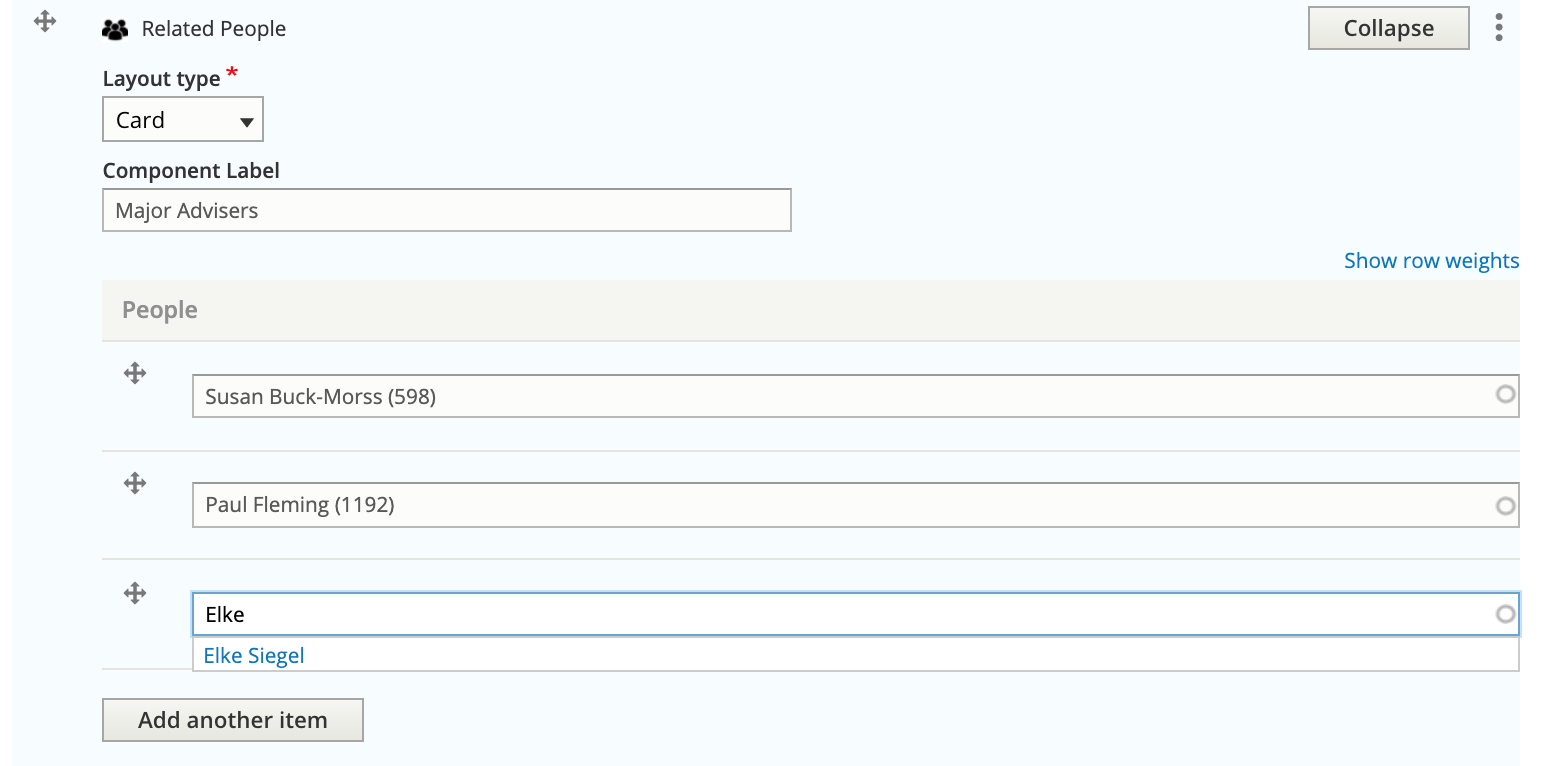
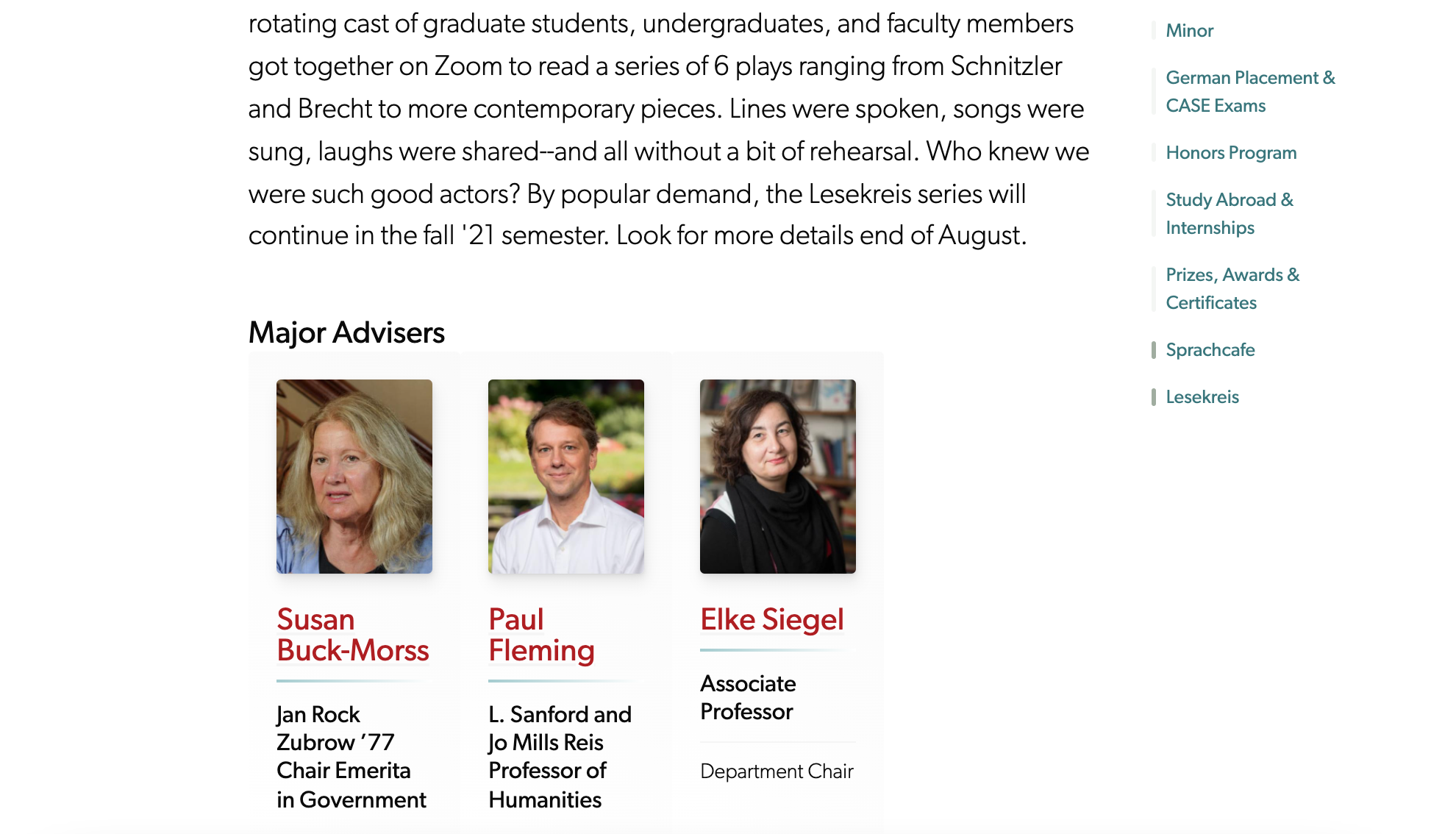
This component is very similar to the "Related Articles", but instead allows you to embed cards for any faculty/staff/grad students who have profiles on your sites within a basic page, landing page or article. The functionality is exactly the same as with Related Articles. First enter a label (if you wish) to provide a text header for the grouping of people (i.e. "Faculty Honors Advisers" or "Featured Grad Students". And then in the "People" text fields, start typing the names of faculty/staff/grad students whose profiles already exist on your site. When the full name appears, click it to make your selection. The gray "Add Another Item" button, like in other component types, enables you to add more people to this grouping:
Photo and Text Blocks
This component is only available on landing pages; you won't see it in the list of available components on basic pages or articles. Like on your old site, this component enables you to align short block of text with a landscape image to feature or "spotlight" something on a landing page.
When you add a new Photo-and-Text Block component, you'll first see a field for the "block label." This field is optional, and should only be used if you're going to include multiple photo-text blocks in this area and want them unified under a single header.
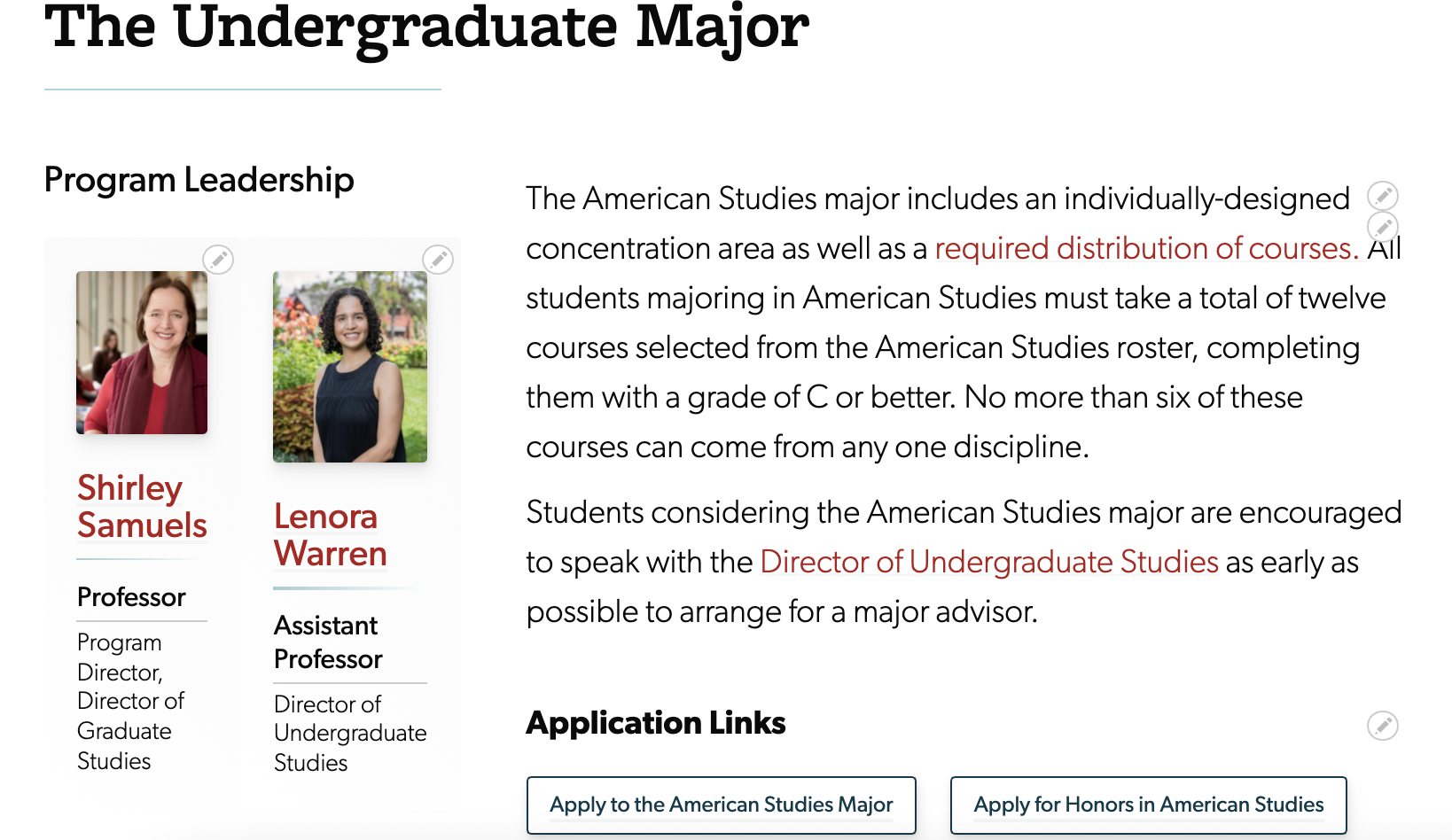
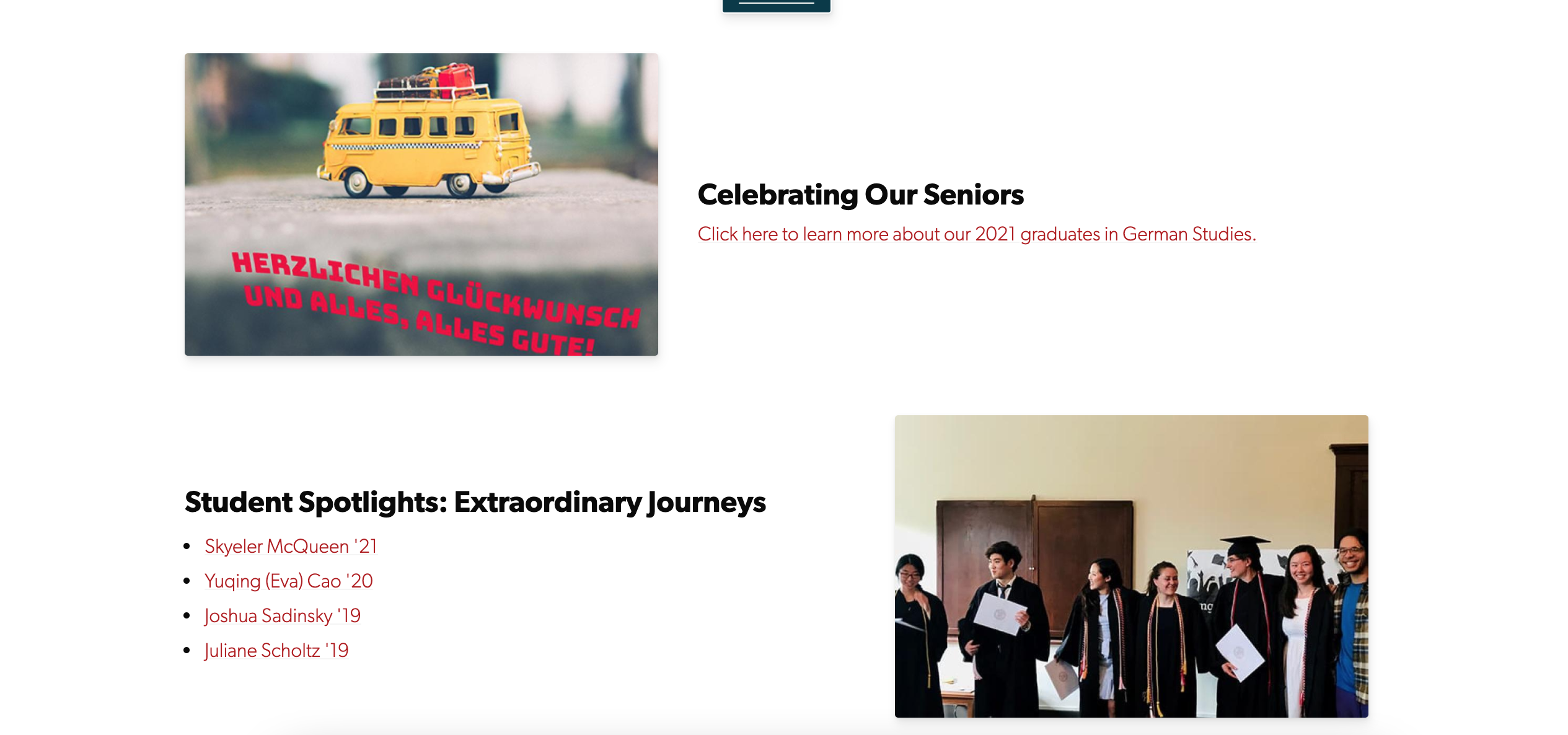
This example of photo-and-text blocks on a page does not have a block label:
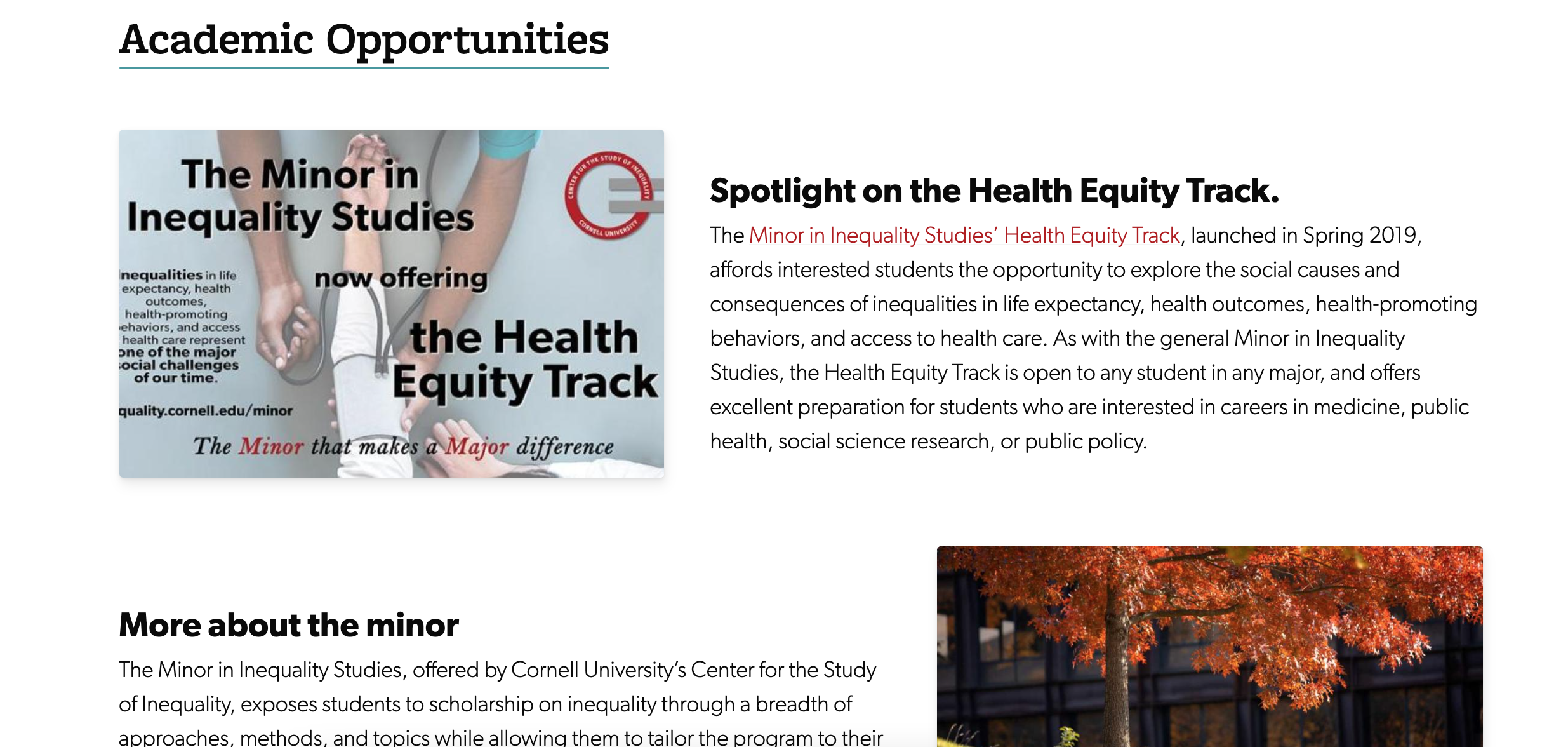
This example uses the block label field ("Academic Opportunities"):
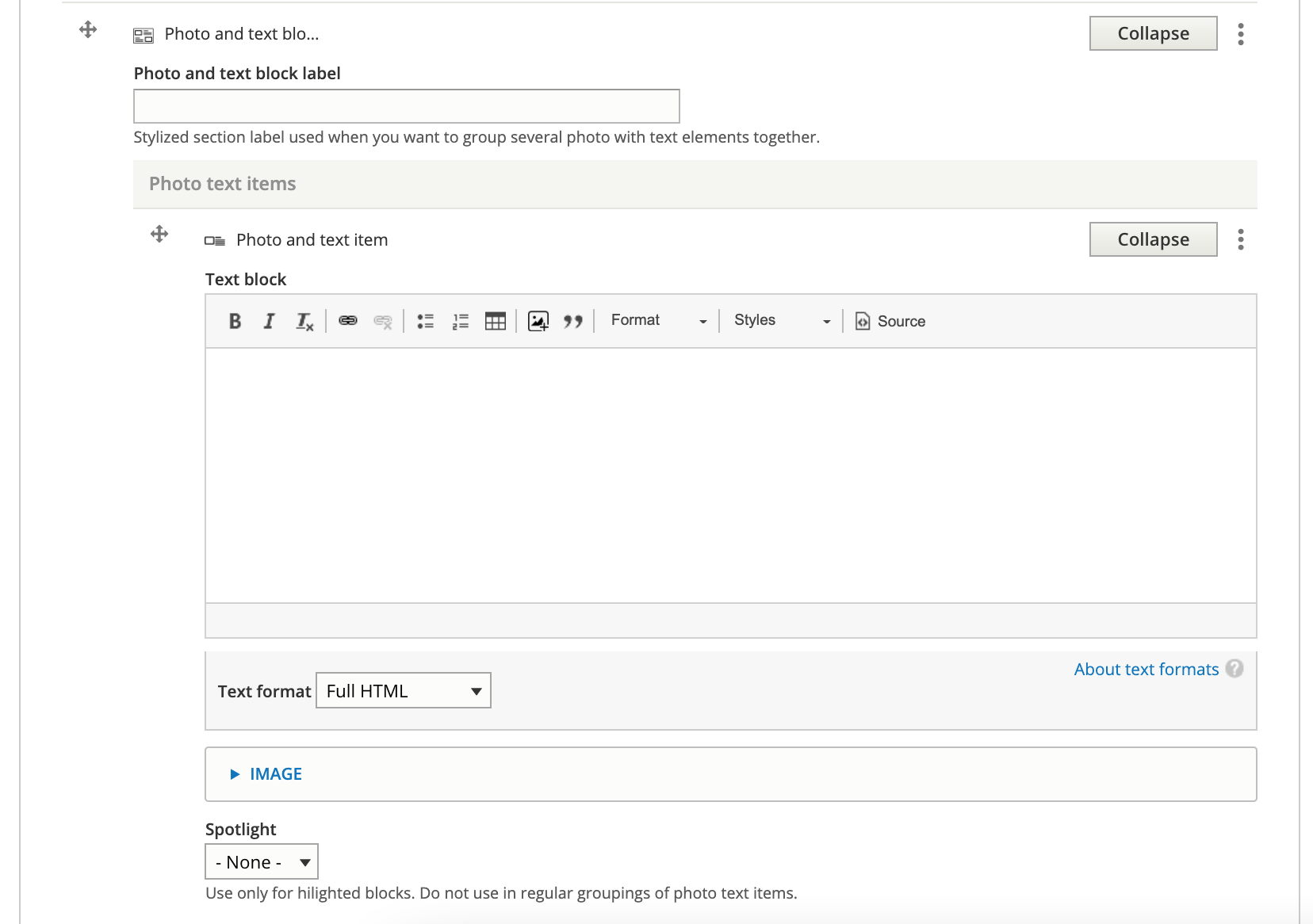
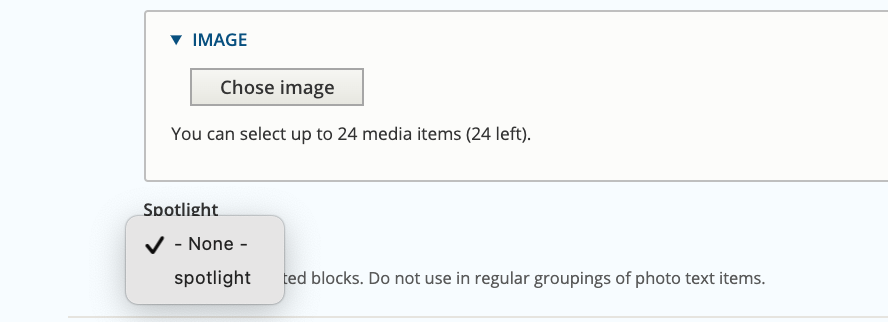
After choosing whether you want to have a label (for multiple blocks) or not, you'll enter your text in the "text block" field. You can then select the image you want to align with this text block in the "Image" field by clicking the "Choose Image" button. This opens up the same image library/selection tool used in all other parts of your website. Follow the same instructions from the Image Selection section of this guide. Keep in mind that the Landscape style is the only image style available for photo text blocks. You'll see only that style available from the existing library here. If you add a new image, you'll still be required to crop all four styles, but only the landscape style will be added to the phototext block.
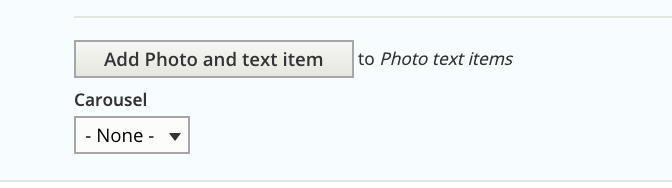
If you want to include multiple phototext blocks together, click the gray "Add Photo and Text Items" button after entering the text and image for your first one.
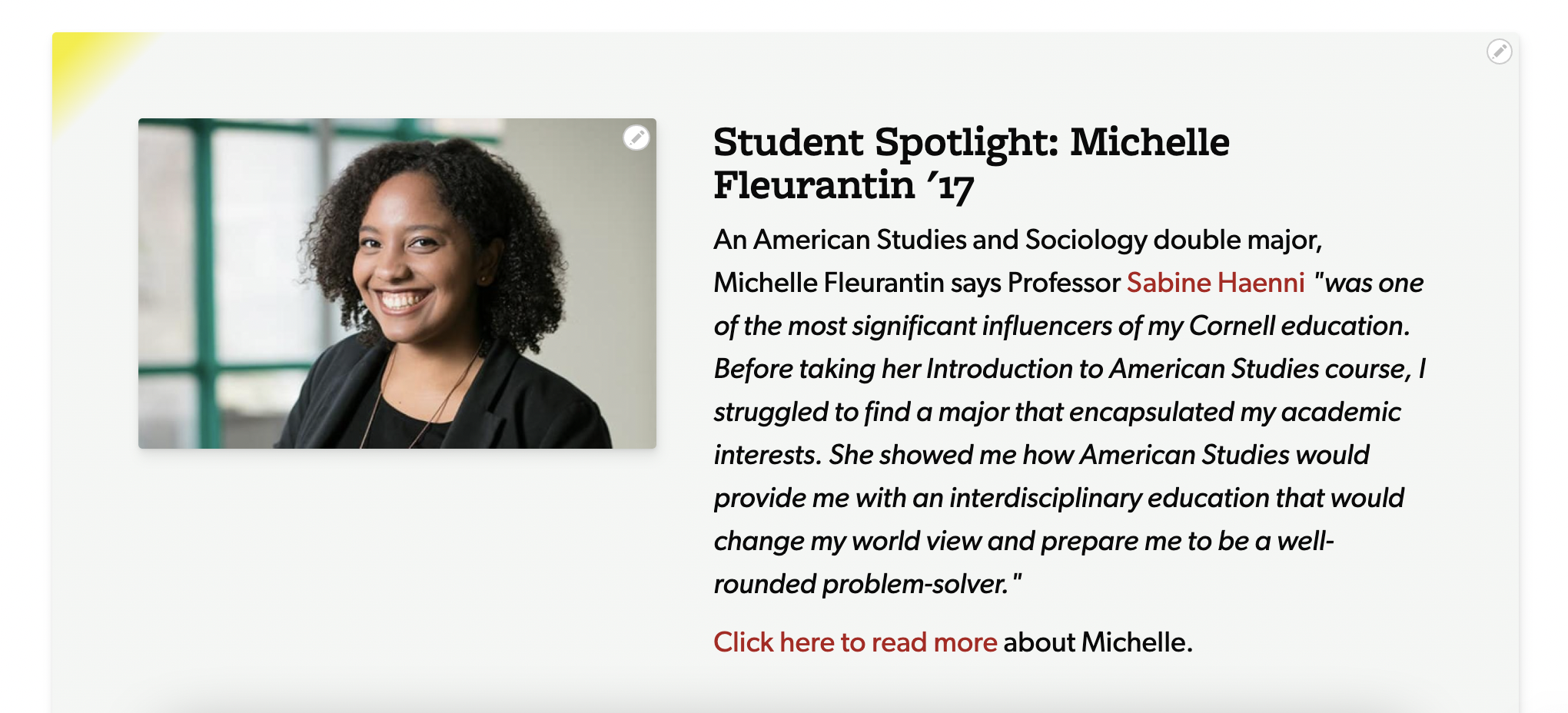
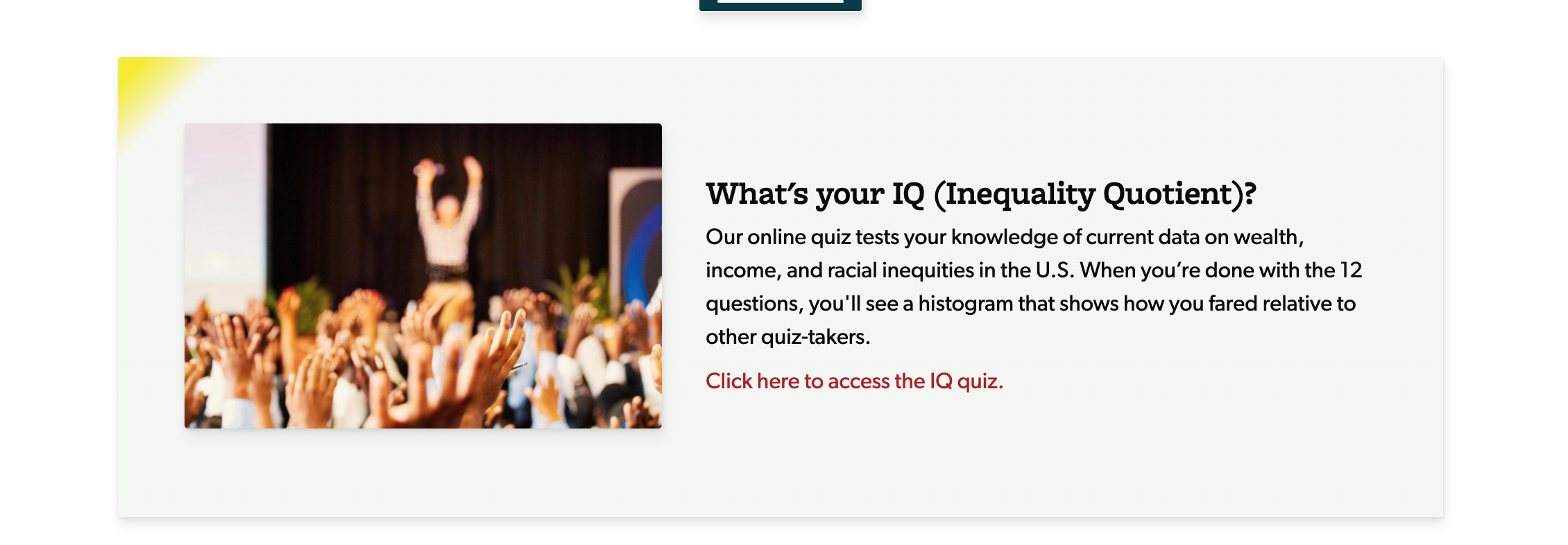
The "Spotlight" option you'll see below the Image field is a design option if you have only one PhotoText block that you want to "feature." This is what the Spotlight style looks like:
The Spotlight style should only be applied sparingly, usually on the homepage only, when there's a single phototext block that you want to call attention to. Do not use the Spotlight option for multiple PhotoText blocks grouped together. To activate the Spotlight design, change the selection in that field from "None" to "Spotlight":